フッターがダサいWebデザインはクソだ。

株式会社NASUで働くスタッフが1万字ぐらい書けるくらい好きなことについて書くスーパーマニアック記事。今回はWebデザイン大好きな私が「フッターデザイン」の魅力をテーマに記事をお届けしたいと思います。
フッターとは、Webページの一番下にある要素のことです。
この記事では、どうして表層的でダサいフッターが生まれてしまうのか、ダサいフッターを克服するためにはどうしたらよいのか、このWebサイトのフッターが痺れる!など。普段なら言わない心に秘めていることを、ありのまま書いてみようよ思います。

まずは、今回のスーパーマニアック記事を書いております、私の簡単な自己紹介からさせていただきます。
NASUでは、Webサイトの設計・デザイン・コーディングなどWebサイト制作に関することを丸っと担当しております。牧瀬と名乗っております、中川誠也と申します。趣味は、Webデザインに関する勉強と、マイクラやソウルライクなゲームをすることです。現在は、修行中のためゲームを禁止にしてます。
どうしてフッターの記事を書こうと思ったか
フリーランスになり、取り入れる知識や参考にするデザインの品質を上げたことで今まで分かっていたつもりの「フッター」の本質がしっかり見えてくるようになったからです。
私はNASUに入る前に、2年間ほどフリーランスとしてWeb制作をしてきました。フリーランスになる前もWeb制作会社で働いており、会社を辞めたときの貯金は85万円ほどでした。フリーランスは、お給料システムではないため、貯金はみるみる減っていき、ギャランティーを一度も頂いていないのに残高は15万円まで下がりきっておりました。恐怖です。
何も準備していなかったし、サバイバルだな~って思ってました。家に引きこもってデブになるし。最近はノンシュガーのジュースを飲むようにしています。
幸いにも周りに恵まれ、頂けるお仕事は少しずつ増えていきました。
半年ほど過ぎて「小さなお仕事は、あるけれどこのまま生きていると理想とするデザイナー像から遠ざかる」と思い、お仕事以外の時間は、アウトプットのための勉強をするようにしました。その時にお仕事用にツイッターアカウントも開設しました。今の牧瀬アカウントがそうです。
今まで見ていなかったクオリティの高いWebサイトや少しむずかしい情報を自分なりにインプットし、実際に手を動かしデザインという形でアウトプットしていきました。
その過程で気づいたことは、私が過去に作ったWebデザインや、周りのデザイナーが制作したWebデザインを見たときに「フッターがダサいWebサイトは、サイト全体のクオリティも低いな」ということでした。
そして、ダサいフッターを作ってしまっているWebデザイナーや、サイトを持っているあなたにこの記事を通して、Webデザインの考え方や楽しさを伝えられたらと思っております。少し専門的な内容もありますが、よくわからないところは、飛ばしてもらって構いませんので最後まで読んで頂けると嬉しいです。それでは、よろしくお願いいたします!
早速ですが、質問です。
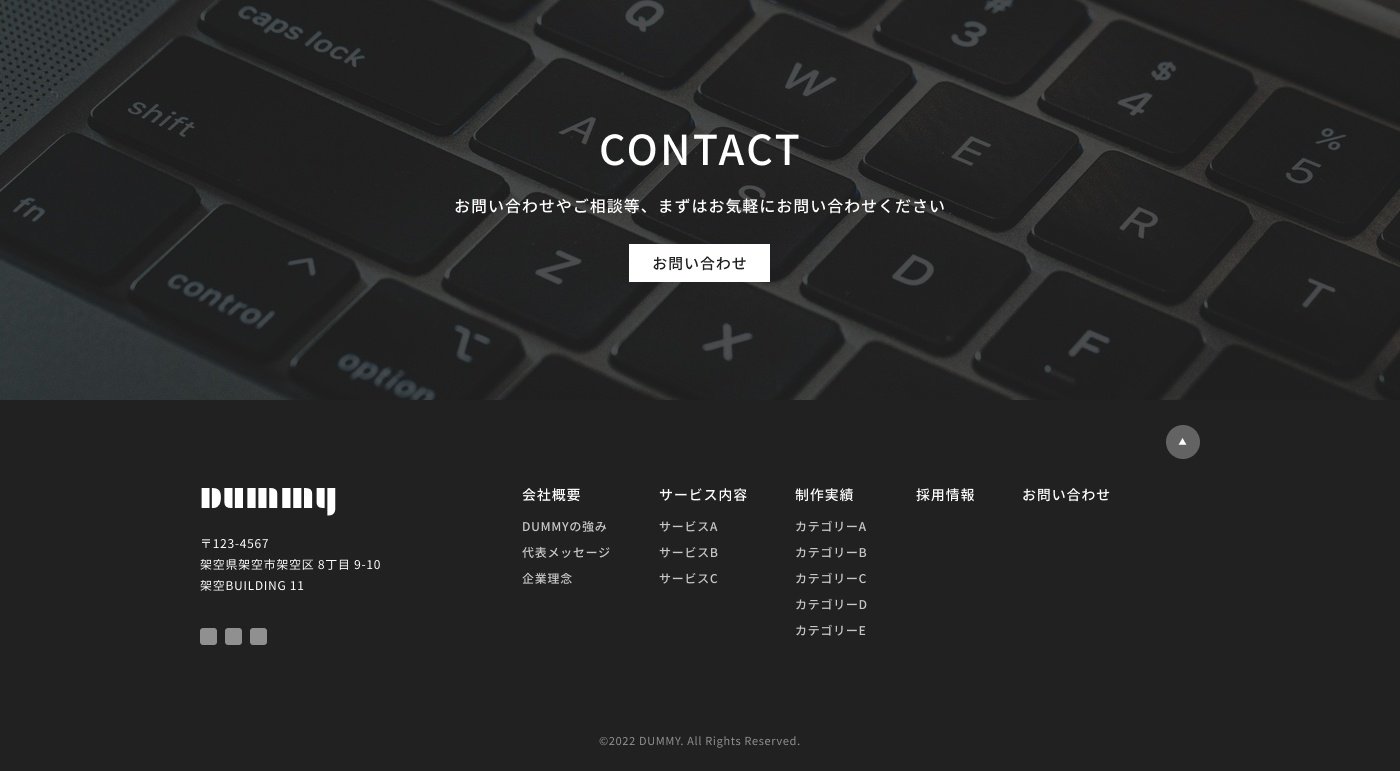
普段、Webサイトを見ていて、こんなフッターを見たことがありませんか?



「よくわかんない」とか「作ったことあるかも」とか「自分のサイトに似ている」とか見る方によって様々な印象を感じているかも知れません。
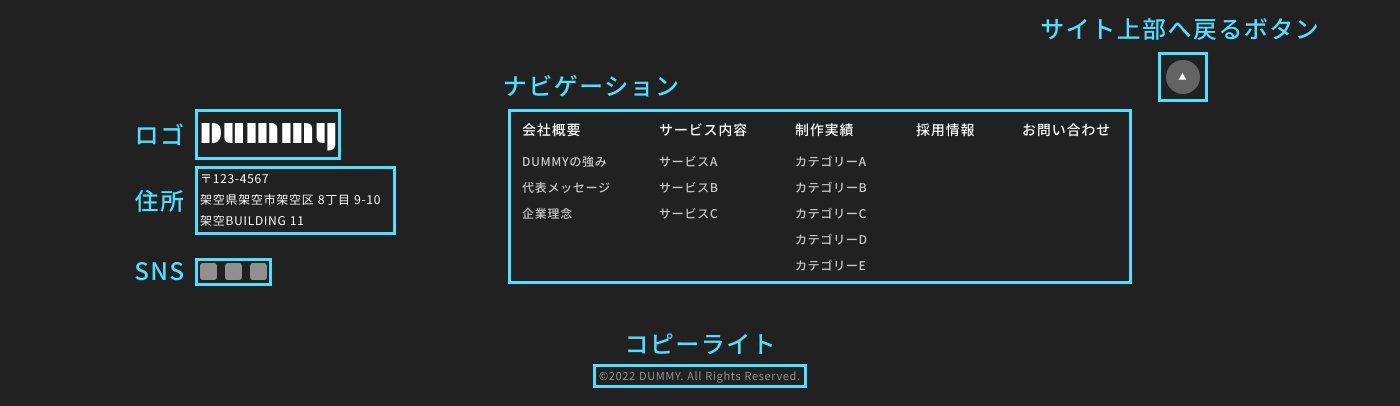
これは一体なんの画像かといいますと、フッターっぽいデザインをしたフッターの画像です。フッターっぽいだけであり、これはフッターではありません。この記事を読み進めるとその理由がわかります。
Webデザイナーであれば、上の画像のようなフッターを3つ作るのに20分もかからずに作る事が可能です。どうして、そんなに量産できるのかというと、デザインを作っているのではなく、表層の形だけを作っているからです。
「運営しているWebサイトのフッターが、画像と似たような形かもしれない!」と思った方もいるかも知れません。過去に作ったWebサイトを運営しているのであれば、時代背景的に仕方ないのですが、最近作られたWebサイトやリニューアルされたWebサイトにもフッターっぽいフッターデザインが作られているケースを見かけます。
このことからWebデザイナーはフッターのデザインを意識する優先度が低く、フッターを作りきれないままWebデザイナーをしている方が多い印象を受けました。
かくいう私もフリーランスになるまでは、デザインを表層的に捉えている時代が長く、フッターっぽいフッターをたくさん作ってきました。ですが、デザインは表層的に作るのではなく目的や意図があって作られていくものと捉えられるようになってからは、微妙な違和感に気づくことが出来ました。フッターデザインは日々、デザインを機能させるために形を進化させています。
あらためて、フッターってなんなの?

一般的なWebサイトのページの一番下に存在する要素、それがフッターです。フッターを構成する情報は上の画像の通り「ロゴ・住所・SNSアカウント・ナビゲーション(サイトマップ)・上部へ戻るボタン・コピーライト……」などです。そして、どのサイトも同じ構成になりやすいため深く考えずにフッターを制作していると、フッターっぽいデザインが出来あがります。
これは私の持論ですが、フッターのデザインは、Webデザイナーの技量や、そのWebサイトの制作背景が露骨に現れる場所だと私は考えています。
こんな言葉を、一度は聞いたことがないでしょうか。
「お洒落は足元から」や「見えないところにお洒落をする」
私は、Webサイトにおけるフッターがそれに該当すると考えております。逆をいうと、フッターにまで気が使われているWebサイトは、丁寧に作られていると考えていいでしょう。
Webデザイナーを見るときは、制作物のフッターを見るのも1つの基準ですね。

少し話を戻します。
先程フッターを作りきれないままWebデザイナーをしている方が多い印象と述べました。ここで言う、フッターが作りきれないとは「企みがなく恒例的な状態」とします。フッターが恒例的になる原因はいくつかあります。
その1 デザイナーの表現力不足
その2 フッターデザインを重視していない
その3 納期や予算による縛り
この記事では、その1、その2 に注目して私なりの見解を書いていきます。

表現する(デザイン)ために情報をはめ込んではいけない。情報を整理したあとに最適な表現を考える。
デザイナーがフッターを作り切るには、
・Webサイトを作る目的を理解する
・サイト全体の構成を把握する
・情報を整理する、ことが大切です。
それを無視して作ると「サイトの目的を理解せず、サイト全体の構成を無視し、情報が整理されていない」状態におちいってしまい情報の優先順位を見つけることが出来ません。
情報の優先順位が見つかっていない状態とは、何を伝えるべきか判断が出来ていないということです。その状態では、どうデザインを作ってよいかわからず恒例的なフッターに着地させるしかなくなります。これではクライアントがわざわざデザインに投資する意味がありません
その状況を克服するためには、デザイナー自身がwebサイトの設計に携わったり、ディレクターやプランナーとうまく連携するなどして、企みを持ったデザインを考えやすくすることが大切です。
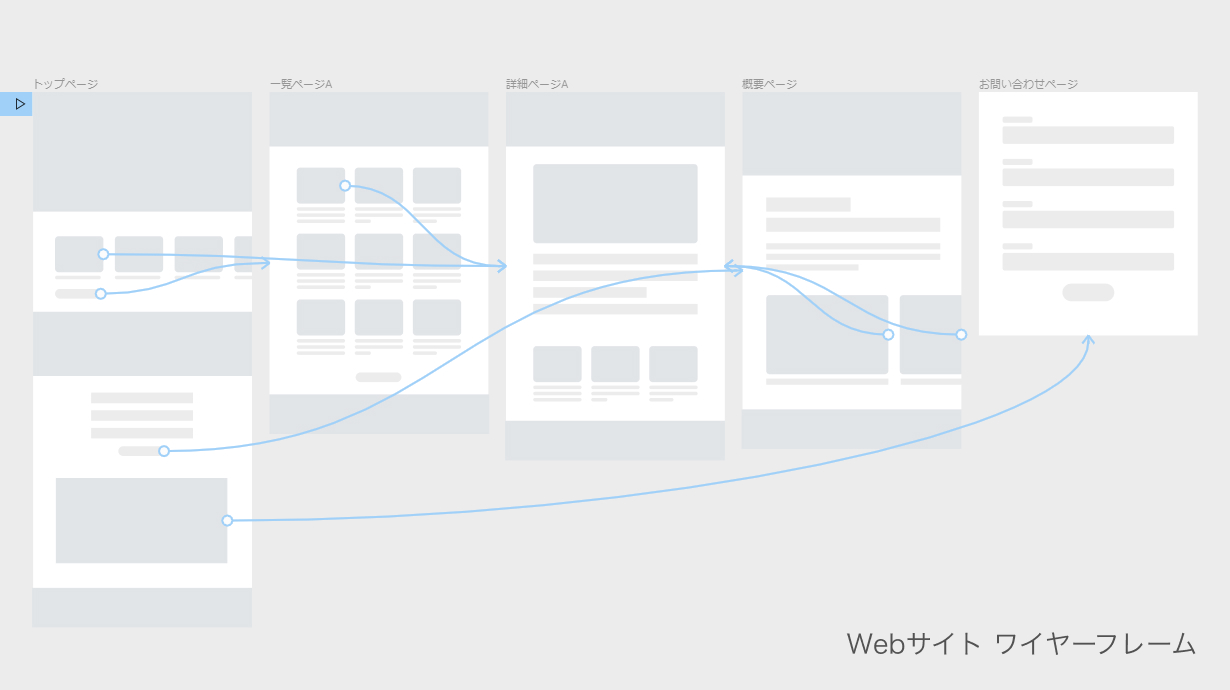
そこでWebデザイナーは、デザインする前にワイヤーフレームというものを作ります。

ワイヤーフレームでは、「Webサイトをつくる目的」を踏まえた上で、サイト全体の導線(ここをクリックしたらこのページへ移動)やページの構成(どんな情報をページに配置するか)などを検証していきます。こういった検証を繰り返していくことで、フッターエリアをどのように機能させるか最適な答えを導き出していきます。
「ここにお問い合わせボタンがあるとフッターらしくなるから」とか「ここに大きな文字を入れたらそれっぽくなるから」など表層的な理由を優先してデザインをしてはいけません。
ここで1つ、Webサイト設計やデザインを作るときに、役立つ考え方を紹介したいと思います。私は、サイト構成やページ構成、デザインを考えるときなど、大小問わずいろいろなシーンで使っております。
情報整理をするときに、私がよく行う考え方の1つに「どんな目的があって・なぜ、それを伝えるべきなのか・そのために必要な情報」に当てはめて考える方法があります。
Webサイトを設計するときに「どんな目的があって・なぜ、それを伝えるべきなのか・そのために必要な情報」を明確にすると、情報を細分化しやすくなります。イメージとして、大きな情報をザルでこして、情報の優先順位や伝えるべきことを洗い出していくようなものです。
ここがはっきりしないままフッターのデザインを作ると、ありきたりなレイアウトに、適当な情報をはめ込む作業になってしまいます。よって、意図の弱いデザインが生まれてくるわけです。なんとなく恒例的なフッターが生まれてしまうイメージが出来ましたでしょうか。
では実際に、この考え方を使ってWebサイトの構成をざっくり考えてみたいと思います。
「従業員が10人規模の制作会社が求人サイトを作りたい」とした場合。
Webサイトのターゲットは、「26歳の男女 , デザイナー歴5年以上で即戦力かつ一定のクオリティを出せて、ものづくりが好きなデザイナー。少し腕にも力がついたので、職場を選べるようになってきた。長く働ける場所を探している。デザインに対する意識も高く、自社の方針に楽しそうと共感しくれる方」などと仮定します。
A : どんな目的があり
– デザイナーを新たに雇い、お仕事を今よりさばき、売上を上げたい
B : なぜ、それを伝えるべきなのか
– 会社の色や強み- デザイナーが力を発揮できる場所である
– デザインチームの情報
– 会社の方針に合っている人材がほしい
– 面接がしたくなる取り組み
– 募集概要
– 社内設備や環境、福利厚生、居心地…などなど
C : そのために必要な情報
– 会社が大切にしていることや、想い、未来像が伝わるもの
– 過去の制作実績などの情報- 給与や賞与などについての詳細
– スタッフ紹介
– 面接の種類(カジュアル面接 , zoom面接など)
-お仕事の内容や求めるスキルの詳細
– 福利厚生待遇の説明や、職場の様子がわかる写真を載せる…などなど
どうでしょうか。
「B : なぜ、それを伝えるべきなのか」を出しているときは、正解・不正解は置いておいて、ターゲットに「なぜ、それを伝えるべきなのか」案を出すことを重視して出していきます。また、企業が伝えたいことと、ターゲットが知りたいことは別物であり、一方的な設計にならないようにしましょう。
「A : どんな目的があり」が決まったら「C : そのために必要な情報」を導き出してしまいそうですが、そこには必ず「B : なぜ、それを伝えるべきなのか」が存在しないといけません。
その会社”ならではの”「B : なぜ、それを伝えるべきなのか」を見つけて言語化することが、機能するデザイン作りの一歩です
少しずつ情報を紐解いていくことで、何を伝えるべきなのかがわかりやすくなったと思います。
実際のお仕事の内容に合わせて柔軟に考えていきましょう!僕は、この設計を考えるのも好きです。

フッターに対する捉え方次第でデザインの表現は大きく変わる。フッターの概念を捨ててみよう。
Webデザイナーがフッターを「ロゴマークとナビゲーションが並んでいるエリア」として捉えていると、恒例的になりがちです。フッターは、「全ページ共通で一番下に配置されるコンテンツ」として捉える考え方が大切です。
そして、そこにプラスしてWebサイトをつくる目的や企みを混ぜると、より作りきれるようになります。それらを踏まえて作られたフッターは、従来の概念に縛られずに、自由なデザインかつ自然なコンテンツへの誘導が期待できます。
ここで少し、弊社のフッターデザインについて紹介させてください。
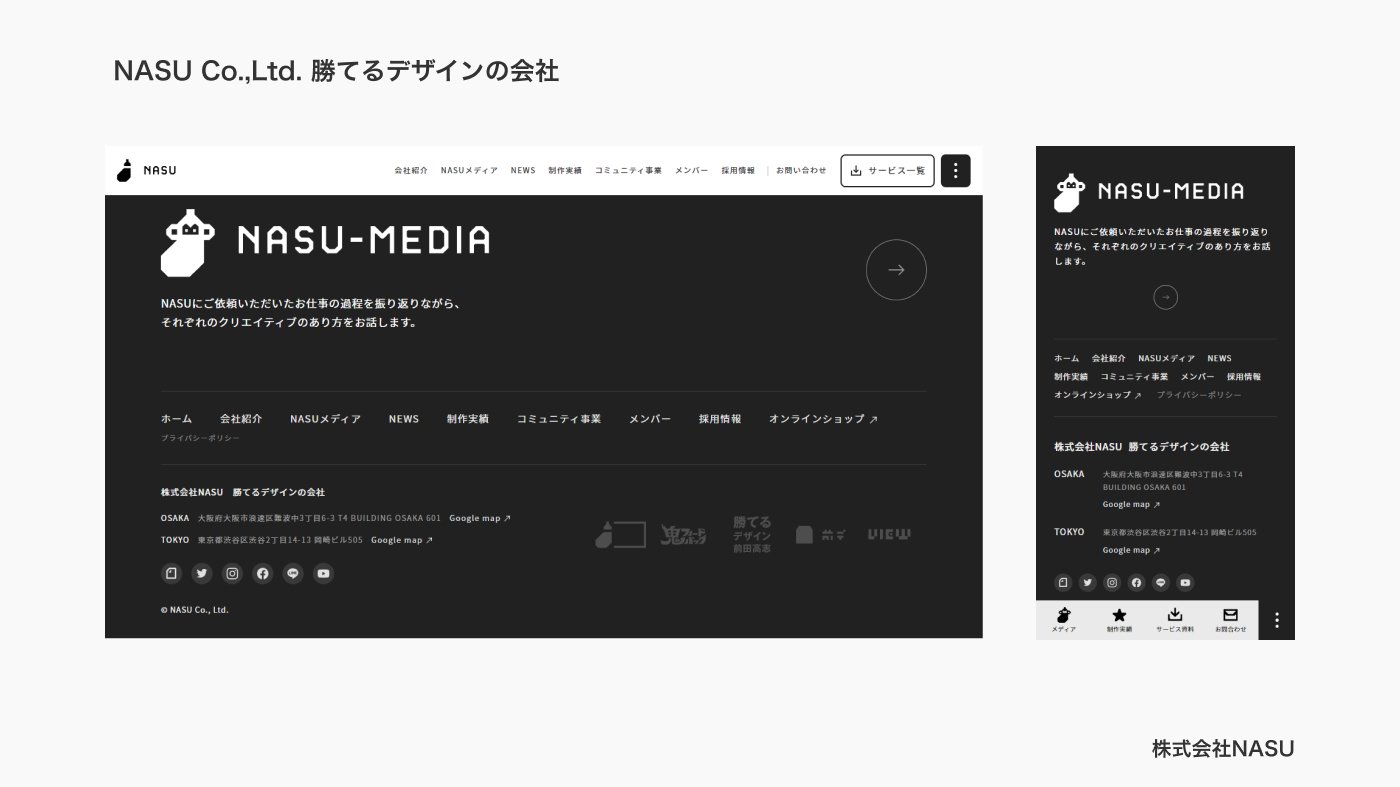
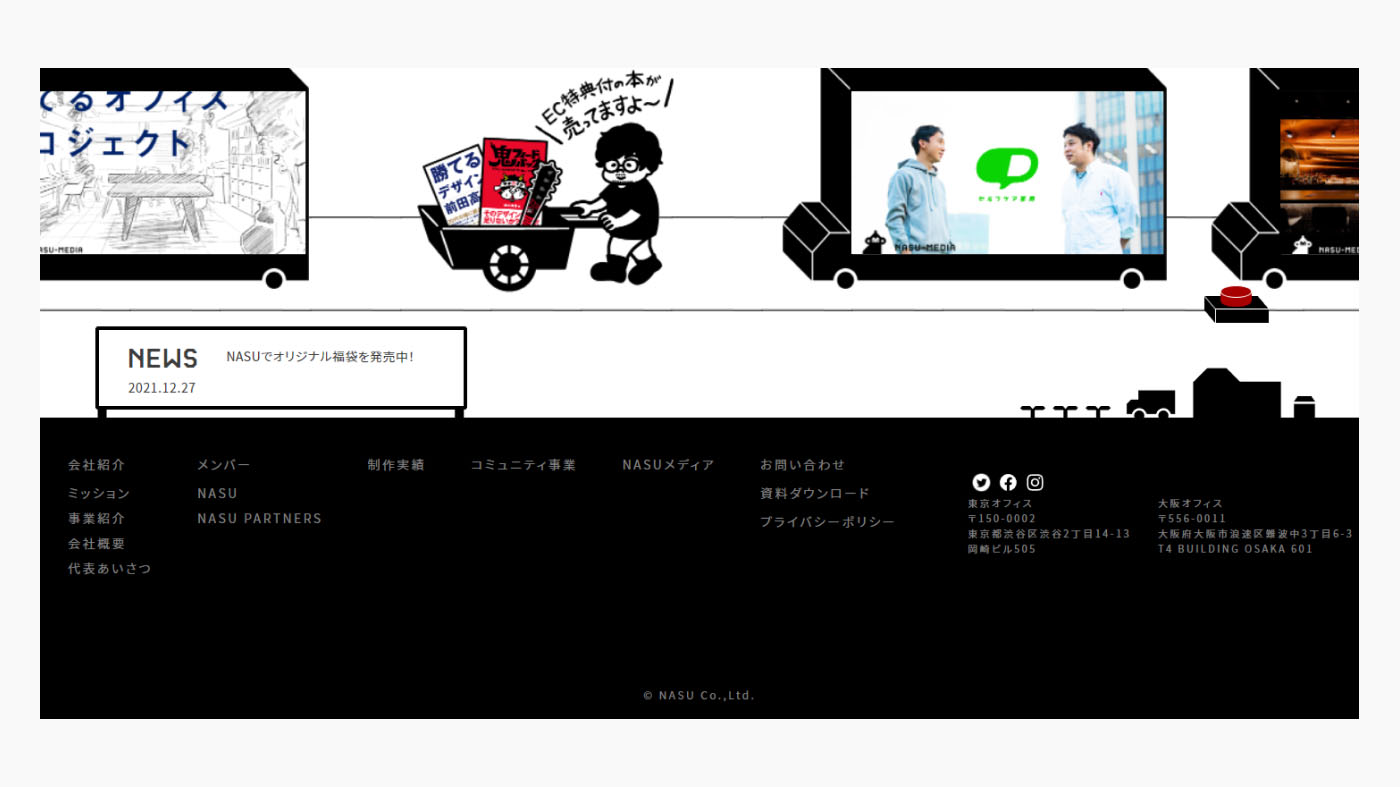
株式会社NASU

今、公開されているヘッダーとフッターは、冬頃に一部リニューアルしたものです。以前のヘッダーとフッターは、まさにフッターっぽいデザインとなっており、ページを訪れたあとの遷移のしにくさや、並べられているコンテンツに対して情報の強弱が一定でした。

そういった経緯があり、サイト内の情報をすべて洗い出した上でヒアリングを行い、ヘッダーとフッターは、サイト内のコンテンツを認知させる役割と、ページを移動しやすくするための役割として部分的なリニューアルを行いました。
そのため今のWebサイトに対して少しボリューミーなフッターになっております…!!
本格的な総リニューアルが進んでおります。
現在、裏側では本格的なWebサイトのリニューアルプロジェクトが進んでおります。
ここからは、実際に公開されているWebサイトから「痺れる!」と思ったフッターを解説とともとにリスペクトを込めて紹介させていただきたいと思います。

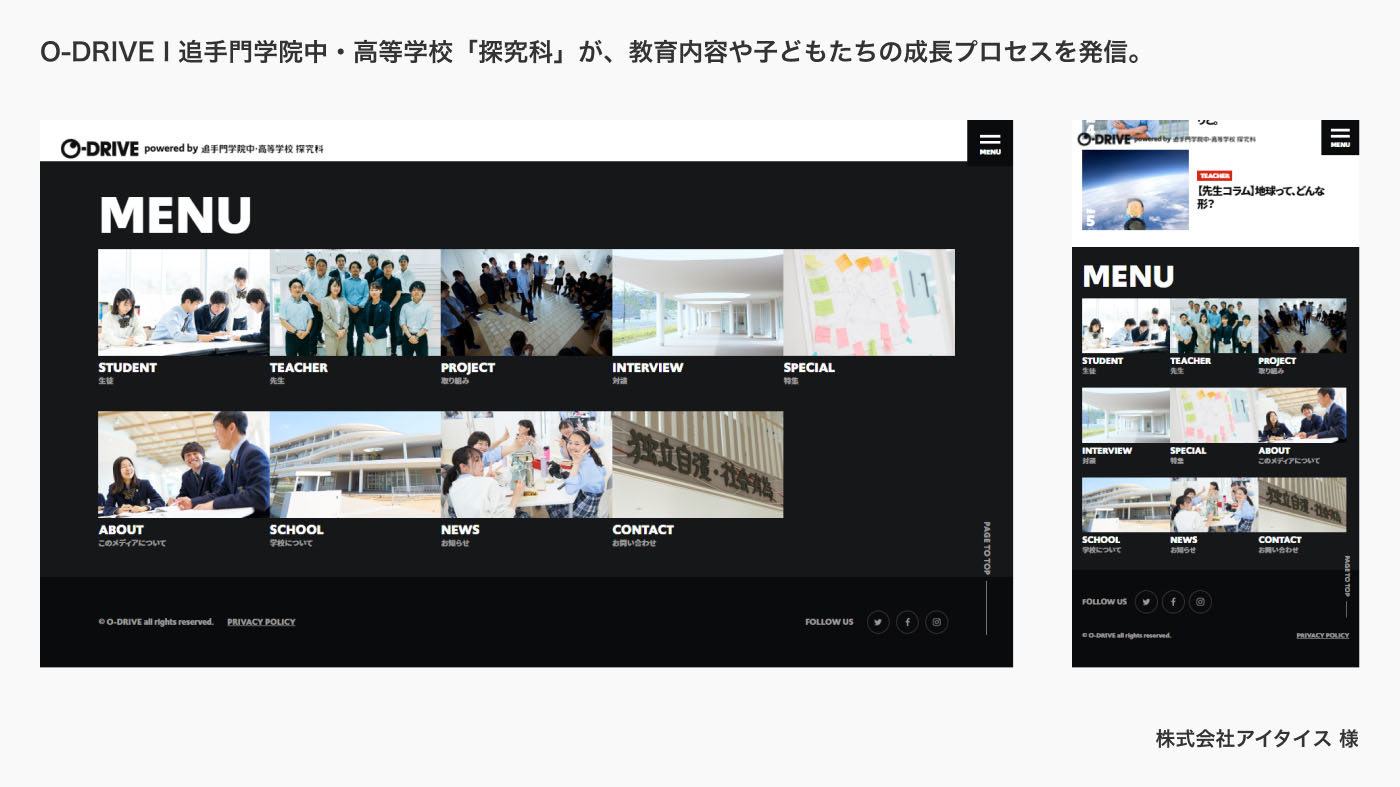
O-DRIVE

この潔いフッター、気持ちが良いですね。
O-DRIVEのWebサイトは、白と黒の強いコントラストが特徴で、写真とタイトルが規則性を持って並んでおります。レイアウトも非常にシンプルで、サイトを訪問したユーザーは、なにも考えずにスクロールするだけで様々な種類の記事を選ぶことが出来ます。
そういった、流れを意識してフッターからも無駄な情報は排除して、テキスト + 写真でサイトマップの機能をもたせた構成になっています。一見、簡単に作られているようにみえるかも知れませんが、シンプルなデザインこそ垢抜け感とわかりやすさを表現するのが難しいです。
サイトを一番下までスクロールしてきたユーザーに対してのアプローチがとても素敵ですね。
そして、Webデザインの流れを意識してスマートフォン表示では写真が3列になっております。そうすることで、フッターの高さも短くなり、一画面の中でMENUをすべて表示することが出来ます。
O-DRIVEのWebサイトはこちら
制作会社:株式会社アイタイス 様
フッターについて。
リンクと写真が一緒になっていると、リンク先がどんなページになっているのかイメージが付きやすいですし、クリックしてみたくなりますね。そして写真の選定って以外に難しいですよね。ちなみに、このWebサイトはたった3人で作られたそうです。
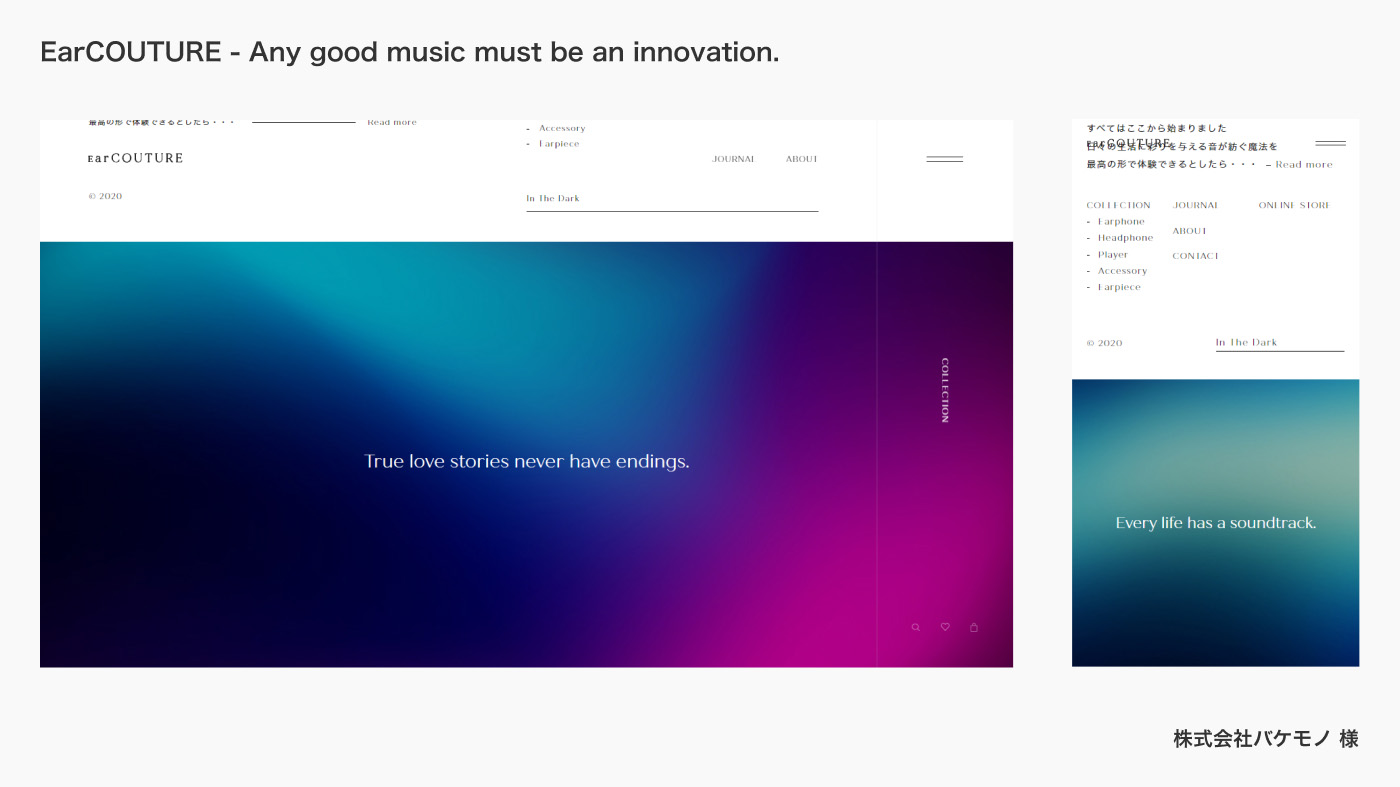
EarCOUTURE

フッターエリアを著名人の名言を表示するエリアとして贅沢に使用。
トップページは、スクロールやマウスの動きなどに合わせて、ビジュアルや要素が動くなどの反応が返ってくる大変リッチなデザインになっております。
一つひとつの項目(セクション)に製品を際立たせる仕掛けがあり、必ず目を留めて動かしてしまいます。トップページのすべての項目を見てしまうので、フッターなんか要らないんじゃないかという、余裕と自信が感じられます。
フッターまでスライドすると、右にある「COLLECTION」という文字が目立ち、次の動線へつなげている最高な構成です。
ページ遷移するときに、製品の美しさを演出するための曲線と直線の演出がが個人的に大好きです。すべて憶測で書いてあるので、どんな真意があるのか聞きたくなります…
EarCOUTURE 様のサイトはこちら
制作会社:株式会社バケモノ 様
すべて憶測で書いてあるので、どんな真意があるのか聞きたくなります…
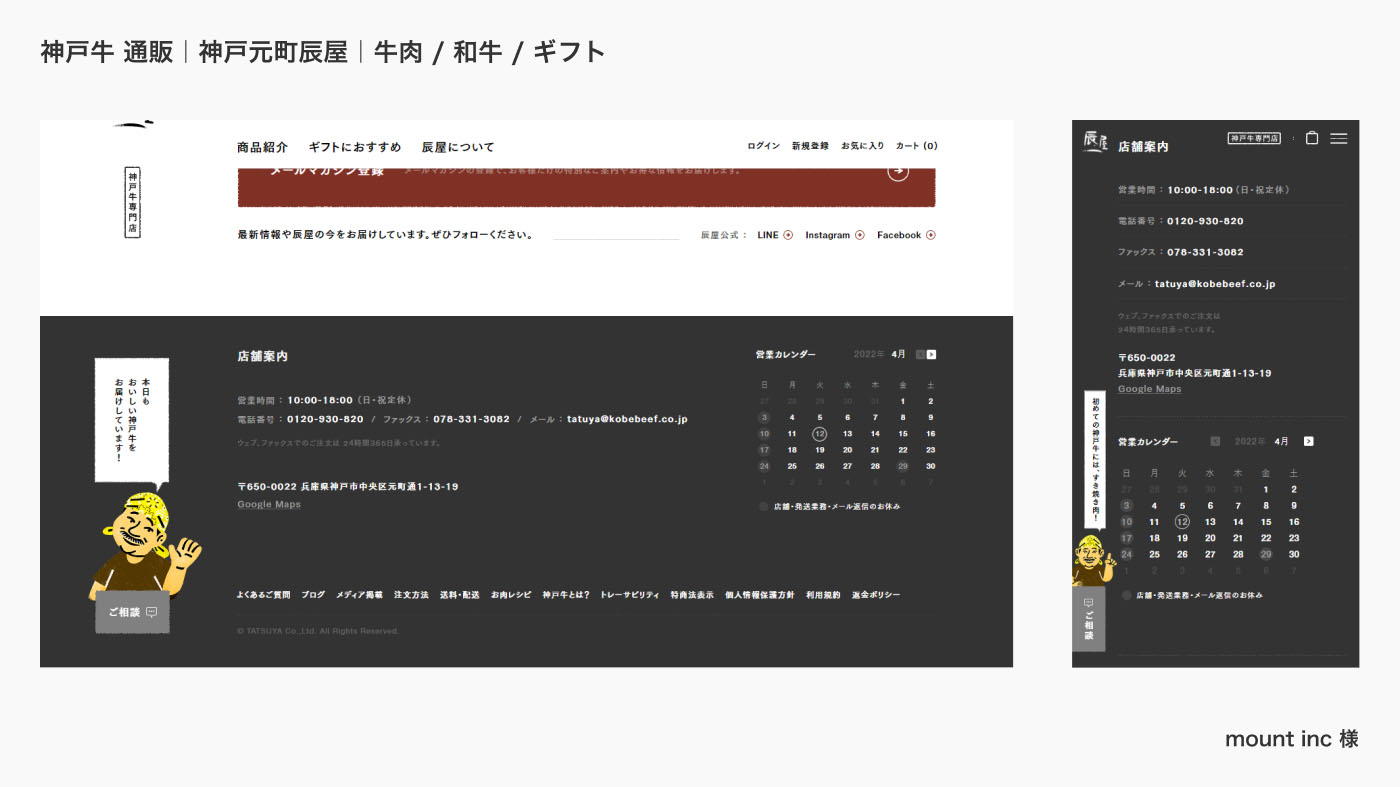
神戸元町辰屋

フッターエリアを店舗案内とサイトマップとして使用。
区切り線を使っておらず、白とグレーと余白を活かしたミニマムスタイルなデザインです。また「ご相談」というボタンは実店舗のトンマナを守っているのか、そっと配置されている点も素敵です。
辰屋様の雰囲気を大切にしながら作ったことがすぐに分かるWebサイトで、
ユーザーがサイトの一番下までにスクロールしてきたら次にどんな情報が必要であるか提案されている気持ちになる心地の良いフッターエリアですね。
シンプルでいて、高度なサイト設計と技術が痺れるWebサイトですね。
神戸元町辰屋 様のサイトはこちら
制作会社:mount inc
マスコットキャラクターのたっちゃんさんの画像が、カクカク動いているのですが、もしかしたら一枚の画像を歪ませて動かしているのかな? プログラムに疎いのでわかりませが、もしそうならエコですね。
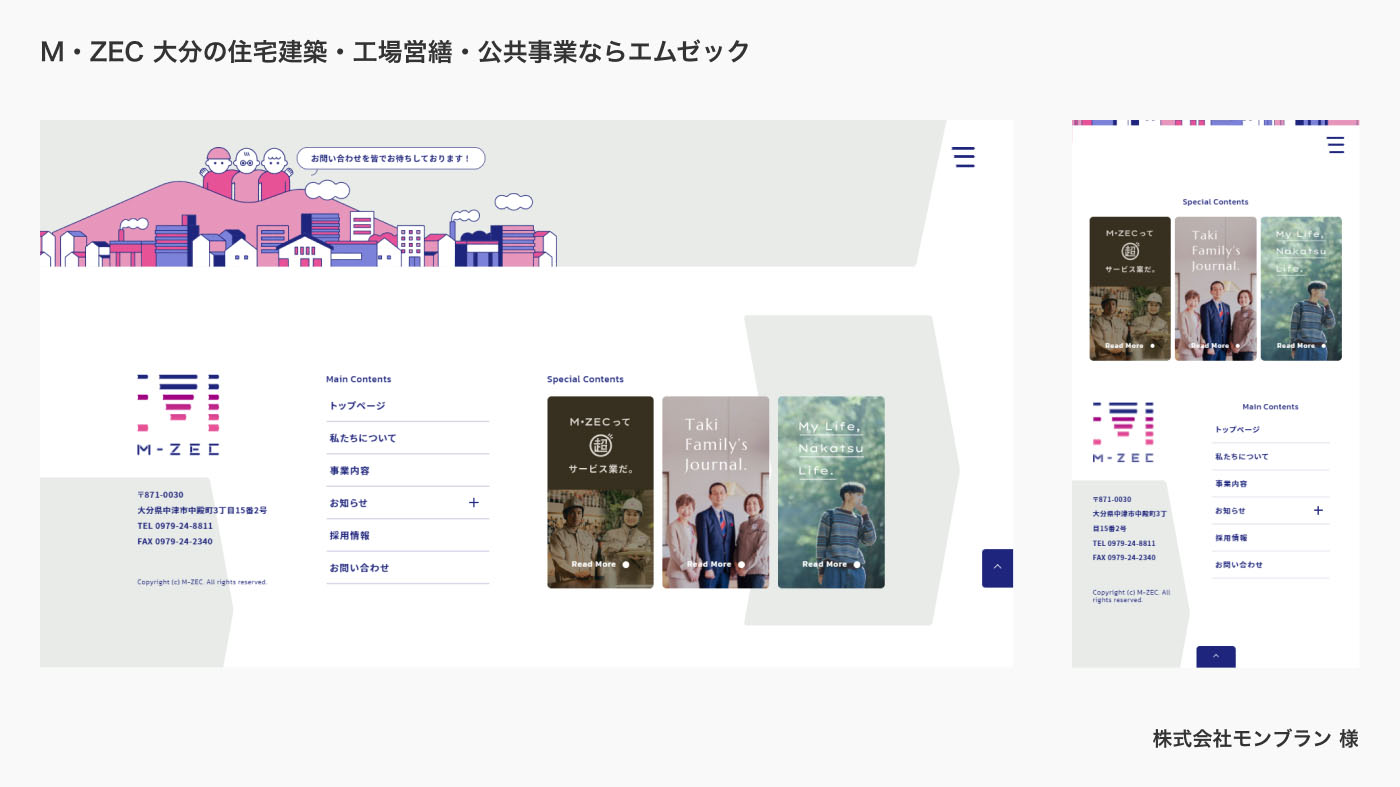
M・ZEC

フッターの高さを活かしたSpecial Contentsの見せ方にうっとりしました。
Special Contentsを気持ちよく見せるために作られているフッターなのかと勘違いしてしまうほどです。タイトル、写真、Read Moreのバランスも非常によく、マウスを乗せると各サービスのカラーに合わせてほんのり透過します(cssで背景色を指定)。スマートフォン表示でも3列並びで、しっかり目に入る構成です。
Webサイトの作りは、信頼性を打ち出しつつも、ユーザーとの親和性を表現したデザインで非常にバランスよく作られています。
青と紫のグラデーションに合わせて灰色をうまく使うことで”くどさ”を無くしつつ、遊び心のあるデザインが素敵です。お知らせのカテゴリーには、アイコンを使っているのは新鮮に感じました。
M・ZEC 様のサイトはこちら
制作会社:株式会社モンブラン 様
マスコットキャラクターのえむぜっくんかわいいよ~。
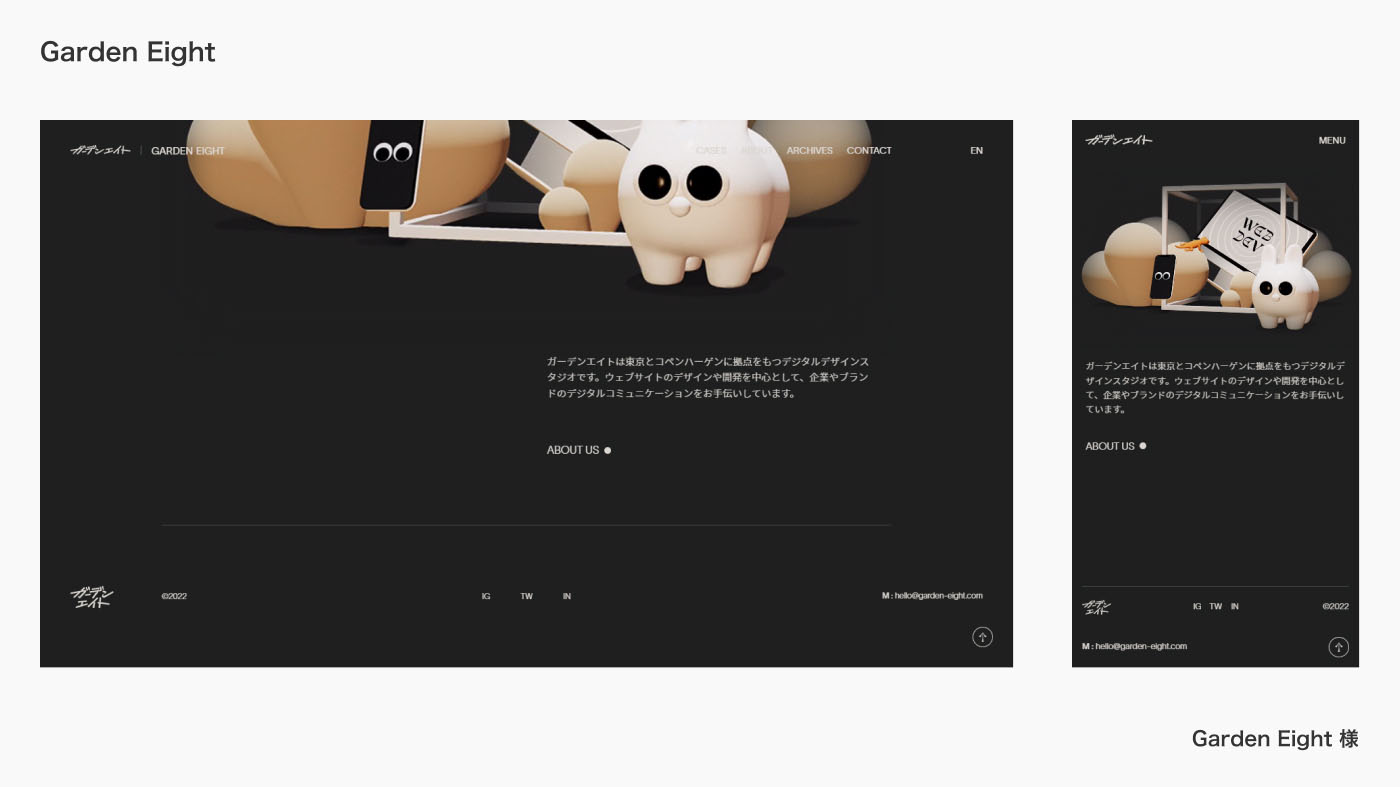
Garden Eight

トップページ、概要ページ、作品詳細ページに現れるフッター。それぞれのページごとに違うフッターエリアの景色が見れる設計からは、クオリティや世界観を大切にしている強い想いが感じれます。
研ぎ澄まされたWebサイトになればなるほど、フッターという概念がなくなっていくような気がしています。本当にしびれました。
特殊フォントと日本語フォントを自然に使いこなすセンスの高さや、インターネットとWebデザインに対する強固な想いが込められたWebサイトからは、生命の呼吸のような暖かさを感じております。
Garden Eight 様のサイトはこちら
制作会社:Garden Eight 様
aboutページにある、回転しているナッツはなんなんだろう…。動物やWebサイトが完成されるまでの道のりを見たい!!!
最後までお読みいただきありがとうございます。
紹介させていただいたフッターは、どれもサイトの構成やデザインコンセプトに沿っていることはもちろん、どれも個性があり美しかったですね。フッターデザインを集めていて本当に楽しかったです。
「デザイン制作 = 目に見えるところを作る」
と捉えられがちですが、デザインをするためには、サイト制作全体の企画やWebサイトの構成など、いろいろなことを考えて作られているんですね。
“フッターにまで気が使われているWebサイトは、丁寧に作られている”というのが少しでも伝わりましたでしょうか。
デザインはとっても奥が深くて、私も毎日「デザインがうまくなりたい」と思って生きています。楽しいことやショックなことも乗り越えて、日本一のWebデザイナーを目指して行きます!頑張るぞ!!押忍。
改めて最後までお読みいただき、ありがとうございました。
今後のNASUのWebサイト制作にご注目くださいませ。