コーポレートフォントが、ブランドを作る

フォントを作る。
こう書くと、「フォントって作れるの?」と思うかもしれません。
Illustratorなどデザイン系のソフトに限らず、wordやexcelにもいくつものフォントが入っています。フォントの選び方、使い方はデザインにとって大事な要素です。
フォントは、デザインにおいて声のような役割と言えます。デザインの中の文字で力強い、大きな声で話をしているような感じしたければ、太めのゴシック体がふさわしいでしょう。また、ささやくような雰囲気を表現したいなら細めの明朝体がいいですね。そんなふうに、デザインにおけるフォントの役割はかなり大きいのです。

私たちが1人として同じ声の人間がいないのと同じように、本当の意味でオリジナリティのあるデザインを目指すなら、独自のフォントがあってもいいはず。ですから、欧米のブランドでは、オリジナルフォントを作ることは、スタンダートです。日本では、まだまだ事例はそう多くありませんが、サントリーやメルカリなど企業独自のフォントを作る事例が増えてきました。
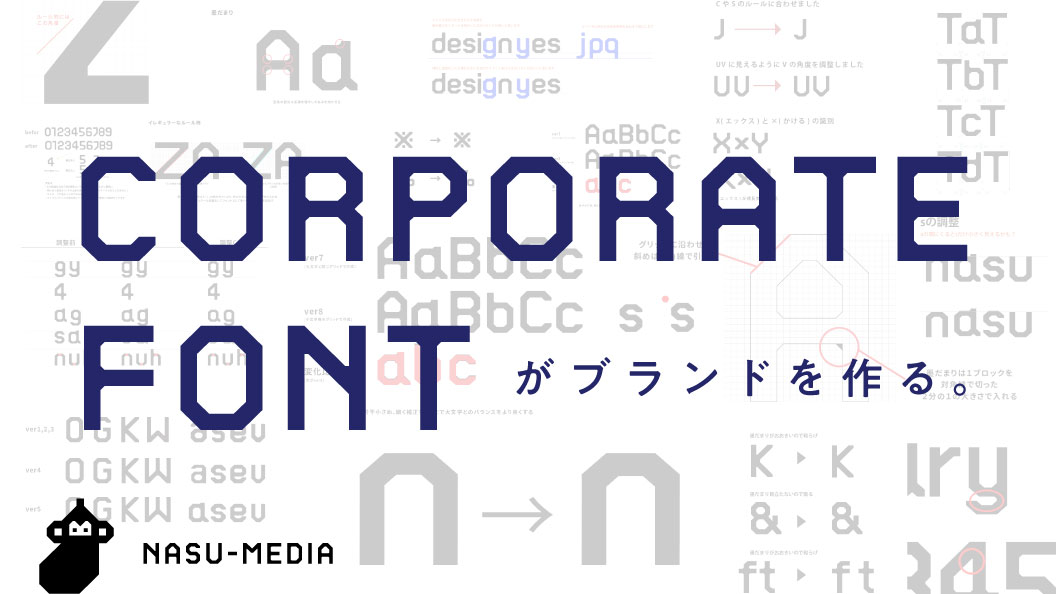
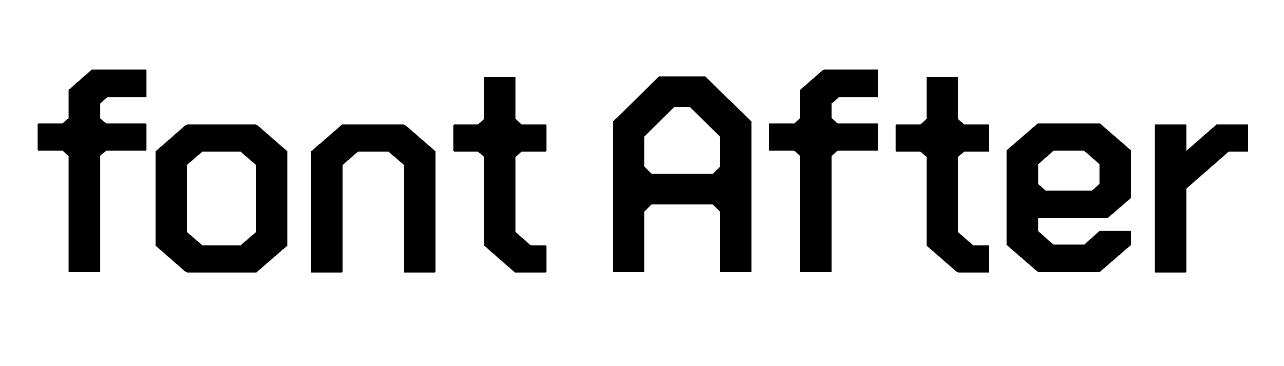
さて、前置きが長くなりましたが、私たちNASUにもオリジナルのコーポレートフォントがあります。こちらがNASUのコーポレートフォントである「勝てるフォント」です。



実は、このフォントは代表 前田さんの著書『勝てるデザイン』の初版を購入いただいた方であれば、どなたでもダウンロードできます。商用でご利用いただいても問題ありません。
通常であれば、コーポレートフォントは、世界観を伝えるために宣伝広告や製品などに使います。そのため、配布することは決してしないのですが、我々NASUとしては「広がれデザイン」の啓発活動のために配布しています。
今回は、この「勝てるフォント」ができるまでのプロセスを事例としてコーポレートフォントがブランドに果たす影響について書いてみます。
「デザインは小さな気配りの集合体」を表現
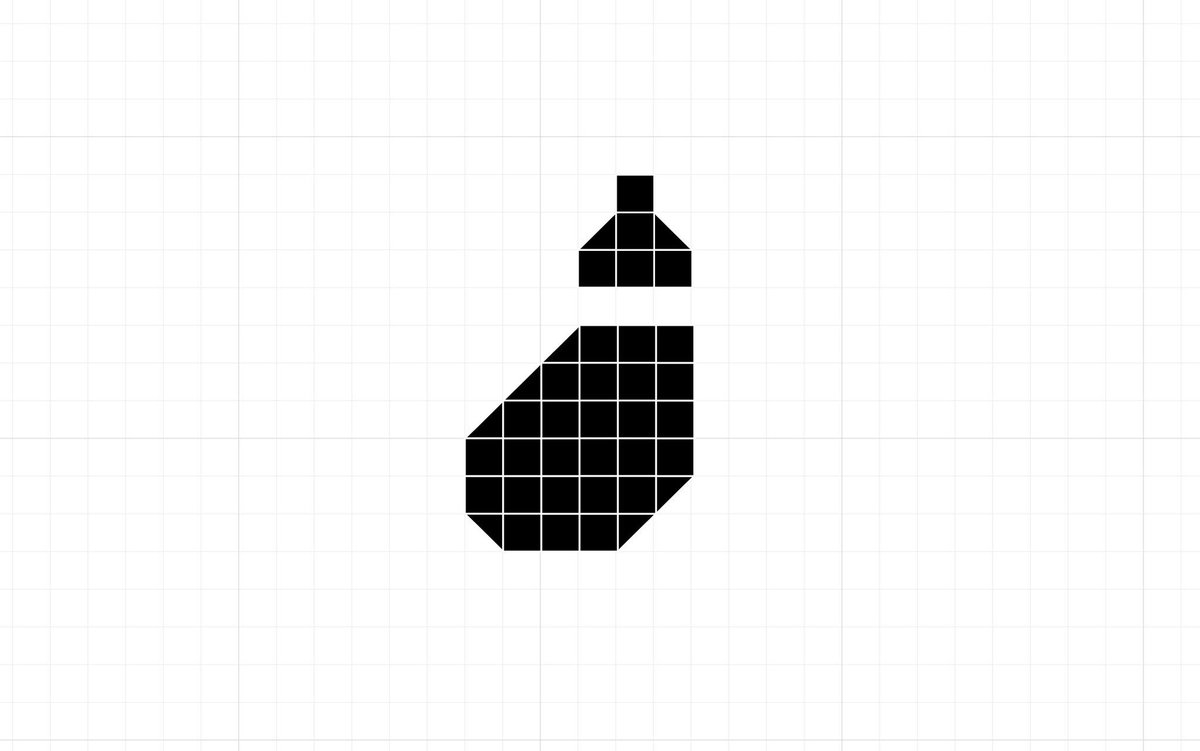
「勝てるフォント」の原型は、前田さんが考案した「NASUフォント」にあります。

前田さんは、元々、「ブロックのような軽いプラスティックが大好きだ」と公言しています。また、独立について密かに考えていた、30歳の頃に考えていた屋号は「block」だったとか。任天堂から独立し、結果的に屋号は「NASU」になりましたが、ブロックのイズムは継承されていて、会社の概要には「デザインは小さな気配りの集合体です。小さな一つのブロックを一歩一歩積み上げ、強固なブランドを築きあげていく」の一文があります。

ブロックを積み重ねるようにフォントを作ってみたらどうだろう? というところから、NASUフォントは生まれました。
アップデートのきっかけは『勝てるデザイン』
2016年2月に前田さんが個人事業主として開業したNASUは、2018年6月に法人化。2019年4月には従業員が増え、会社として拡大しはじめました。その中で、NASUフォントもより良いものにしたいという考えがあったそうです。
また、2021年3月、前田さんは商業出版としては初の著書『勝てるデザイン』を出版します。

『勝てるデザイン』は、デザインの事例集でもない、大御所デザイナーの考え方を書いた本でもない、今までなかったタイプの本です。出版して半年以上が経過した今でこそ、一定の手応えを感じていますが、発売前は不安で「なんとかセールスを後押しできるものはないか?」と考えた時に、初版のみフォントを特典にするという企画が生まれました。
ここで、「NASUフォント」のアップデートが始まります。新しいフォントは、書籍の名前にちなんで「勝てるフォント」と呼んでいます。アップデートに際して、前田さんがディレクター、そしてフォントデザインは、アシスタントデザイナーの吉田早耶香さんが担当しました。
アップデートのポイント
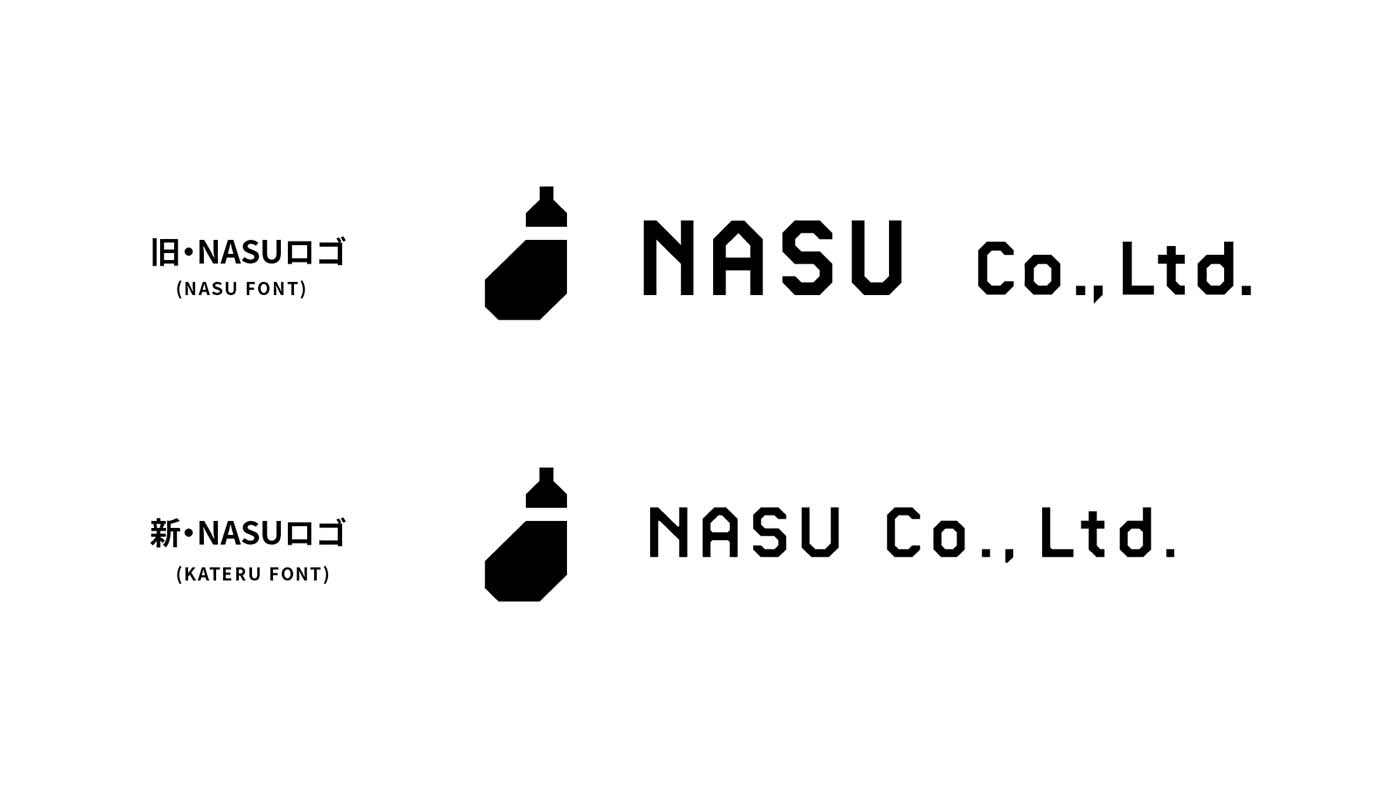
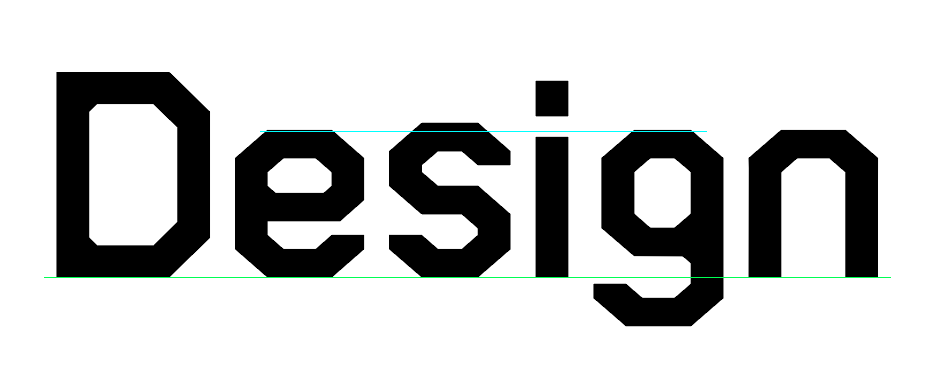
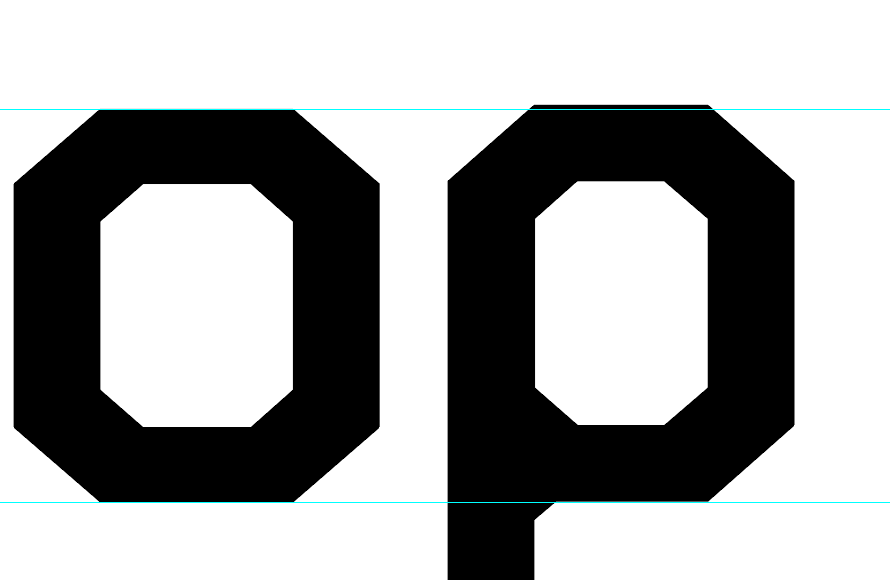
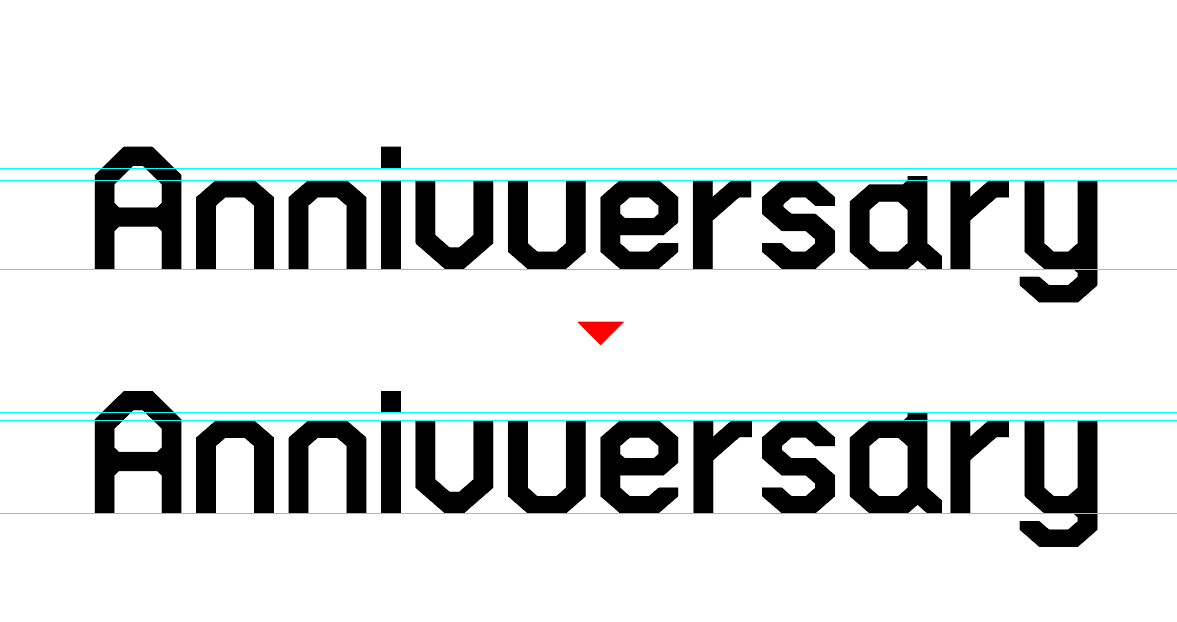
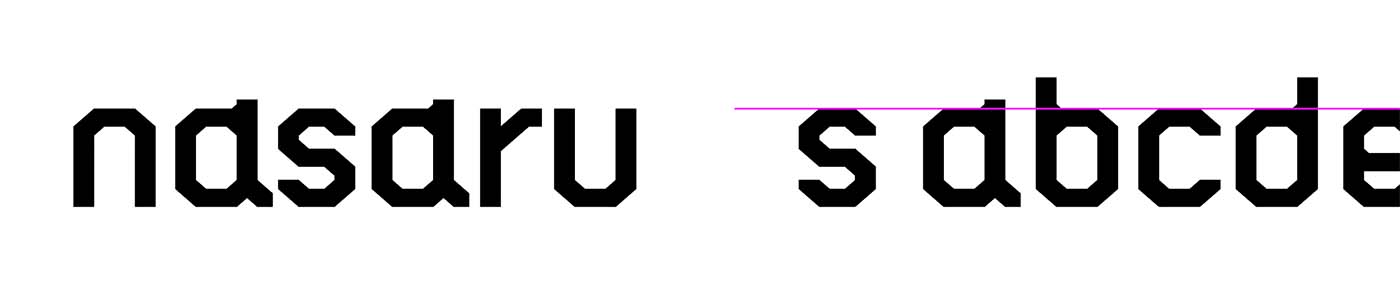
NASUのロゴで比べてみましょう。茄子のシンボルマークはそのままですが、文字のロゴタイプの部分がアップデートしています。

前述したとおり、フォントを作る際に正方形のブロックを積み重ねた結果なのですが、このルールだと、NASUフォントだと縦長な印象があります。
そこで、もう少し横長に見えるものを目指すことにしました。
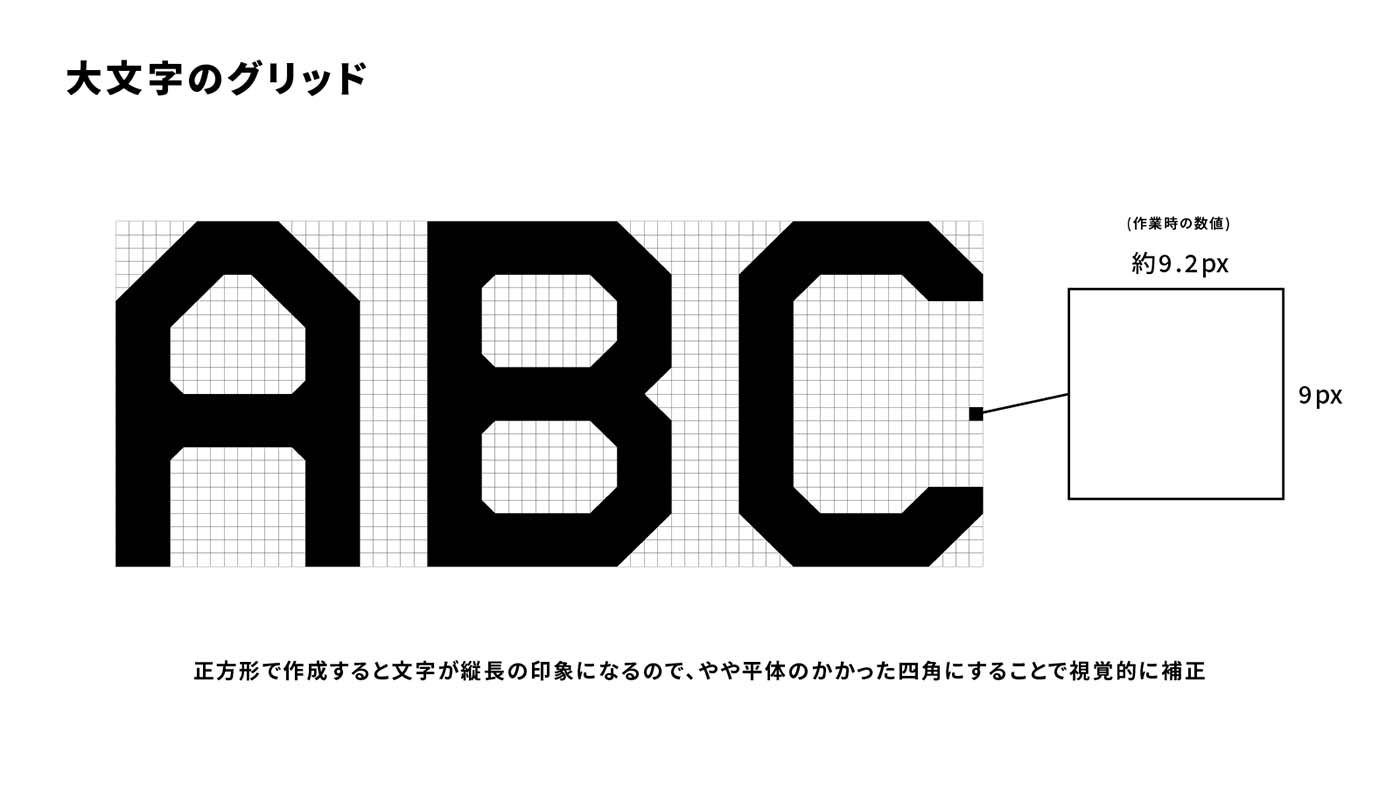
大文字:平体をかけた四角を積み重ねる
以前のNASUフォントでは、グリッド(正方形)を積み重ねていました。しかし同じ幅の数値の正方形だと、縦に長い長方形に見えます。そこで、縦と横の太さが同じ幅に見えるように 錯視調整をしています。

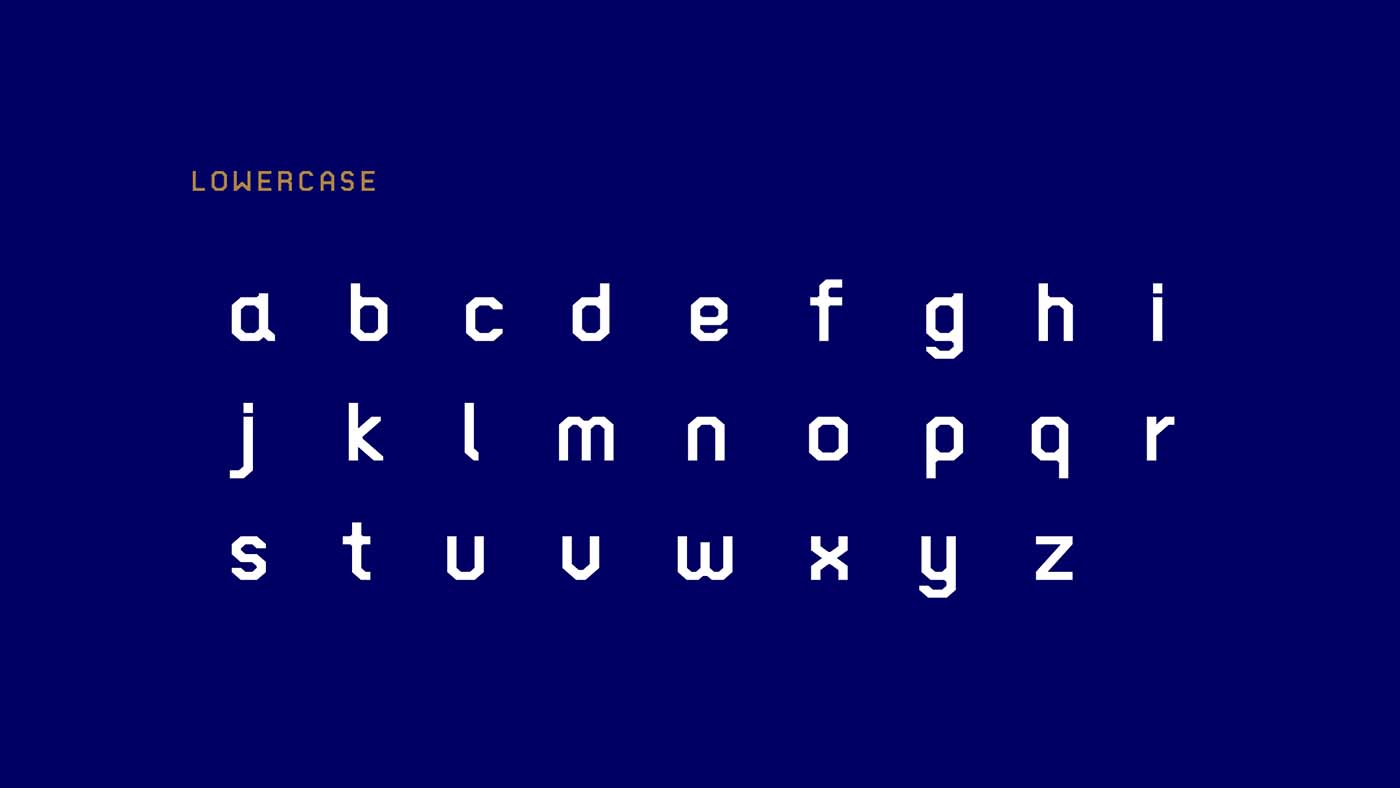
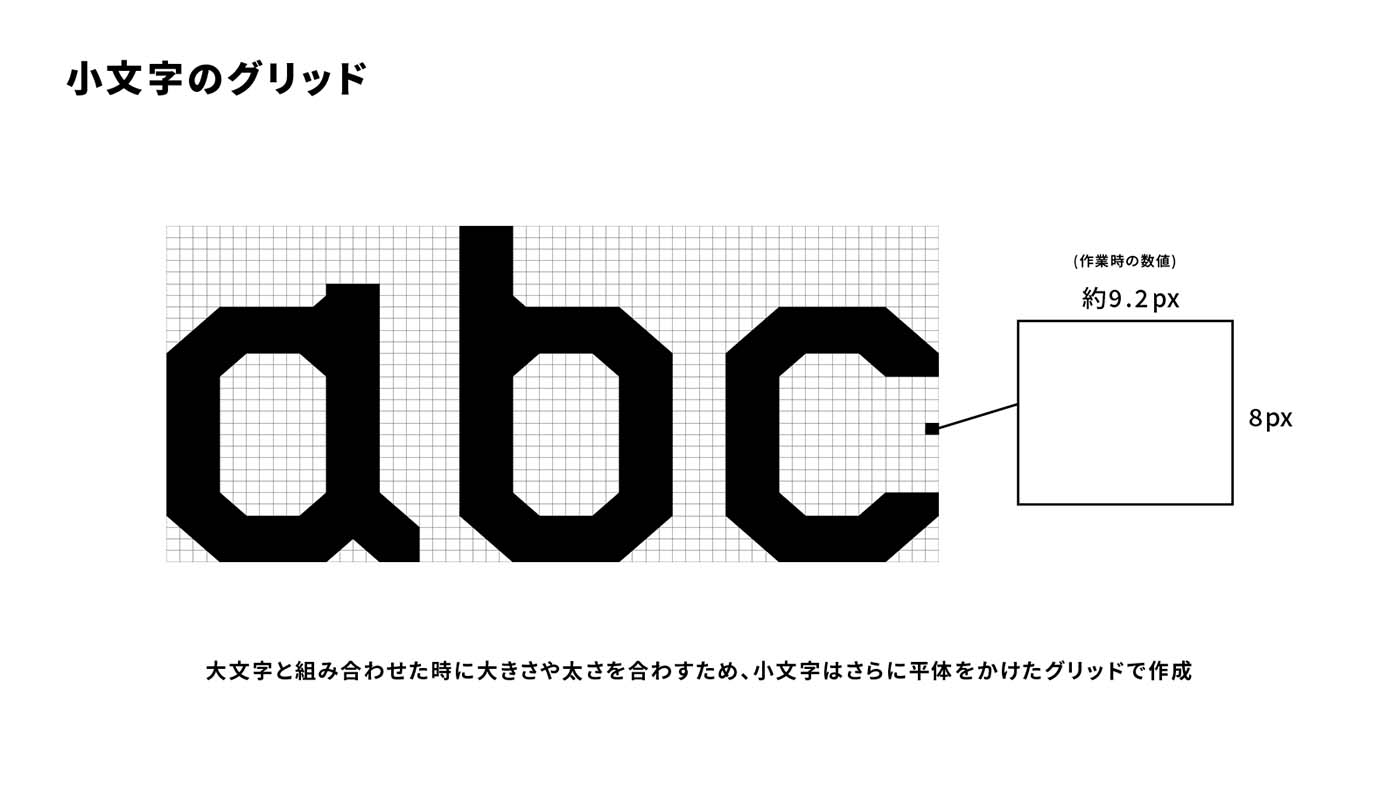
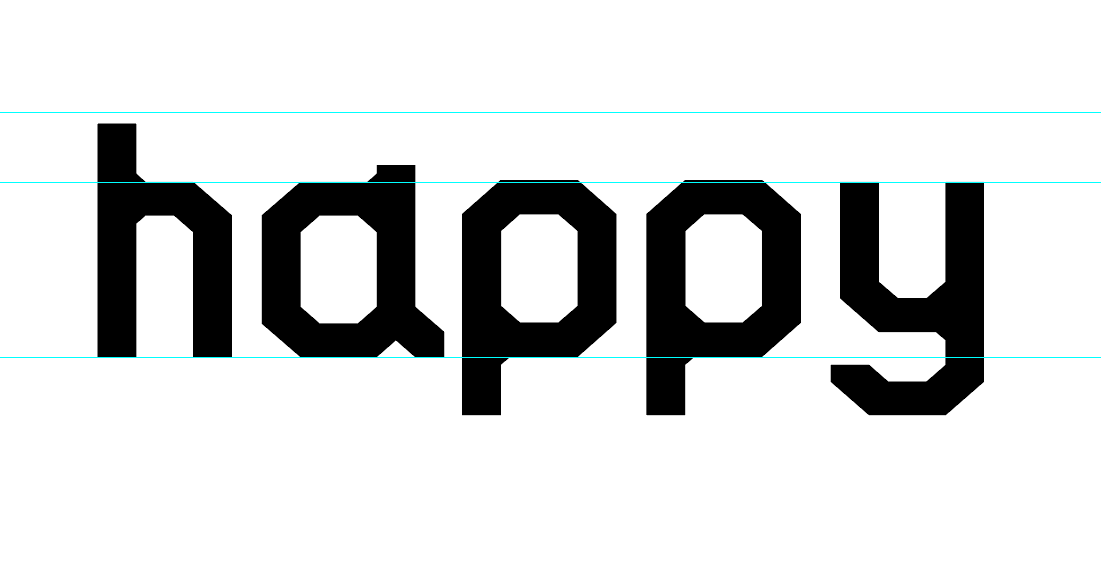
小文字:さらに平体をかけた四角に
上記の大文字のルールで小文字を作ると、大文字と組み合わせた際に、線が太く見えてしまったそうです。そこで、小文字は、大文字よりもさらに平べったい四角を積み重ねて文字を作っています。

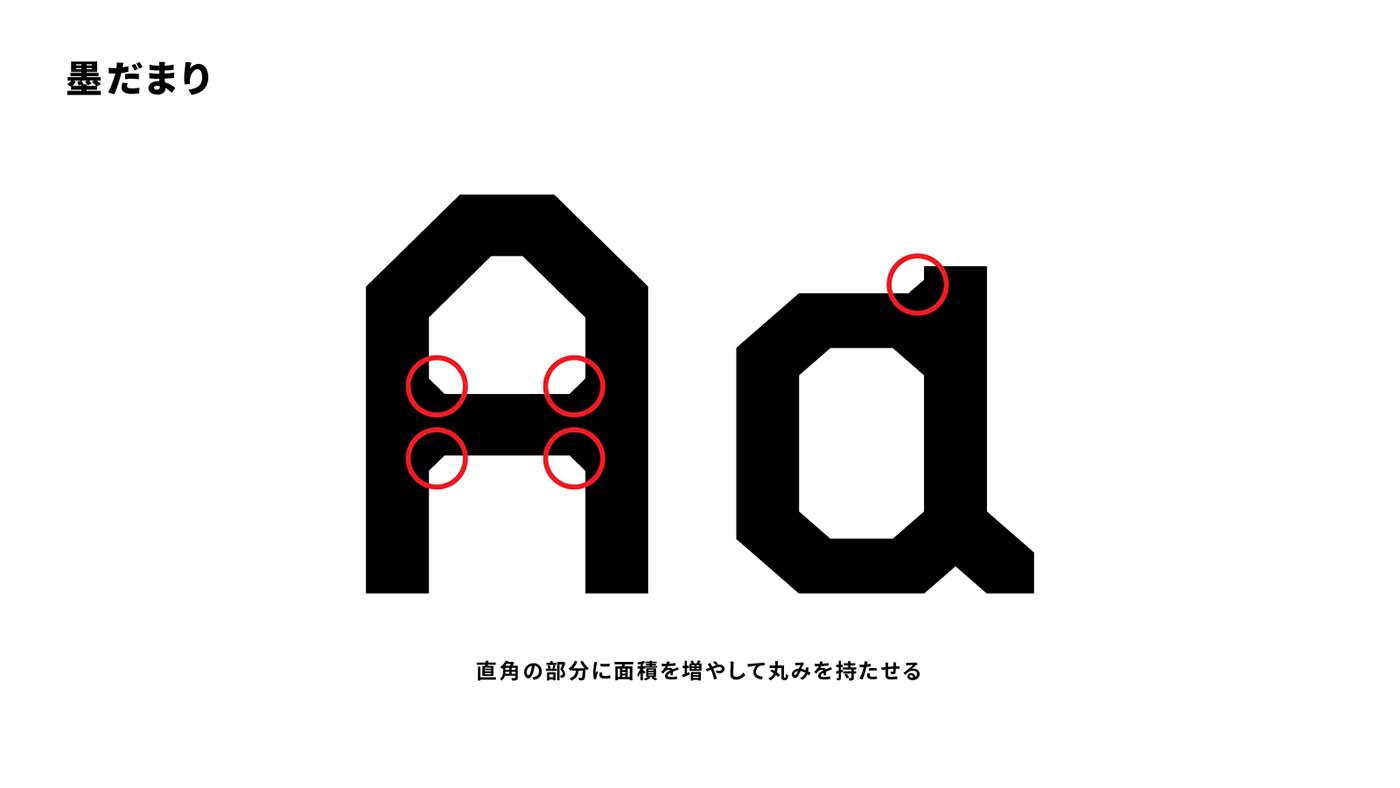
墨だまりを追加
勝てるフォントには、直角の部分に墨だまりがあります。意味づけとして何かがあるわけではありませんが、造形の気持ちよさとNASUの世界感を探っていった末にたどり着きました。造形的にも、以前より安定感がでました。

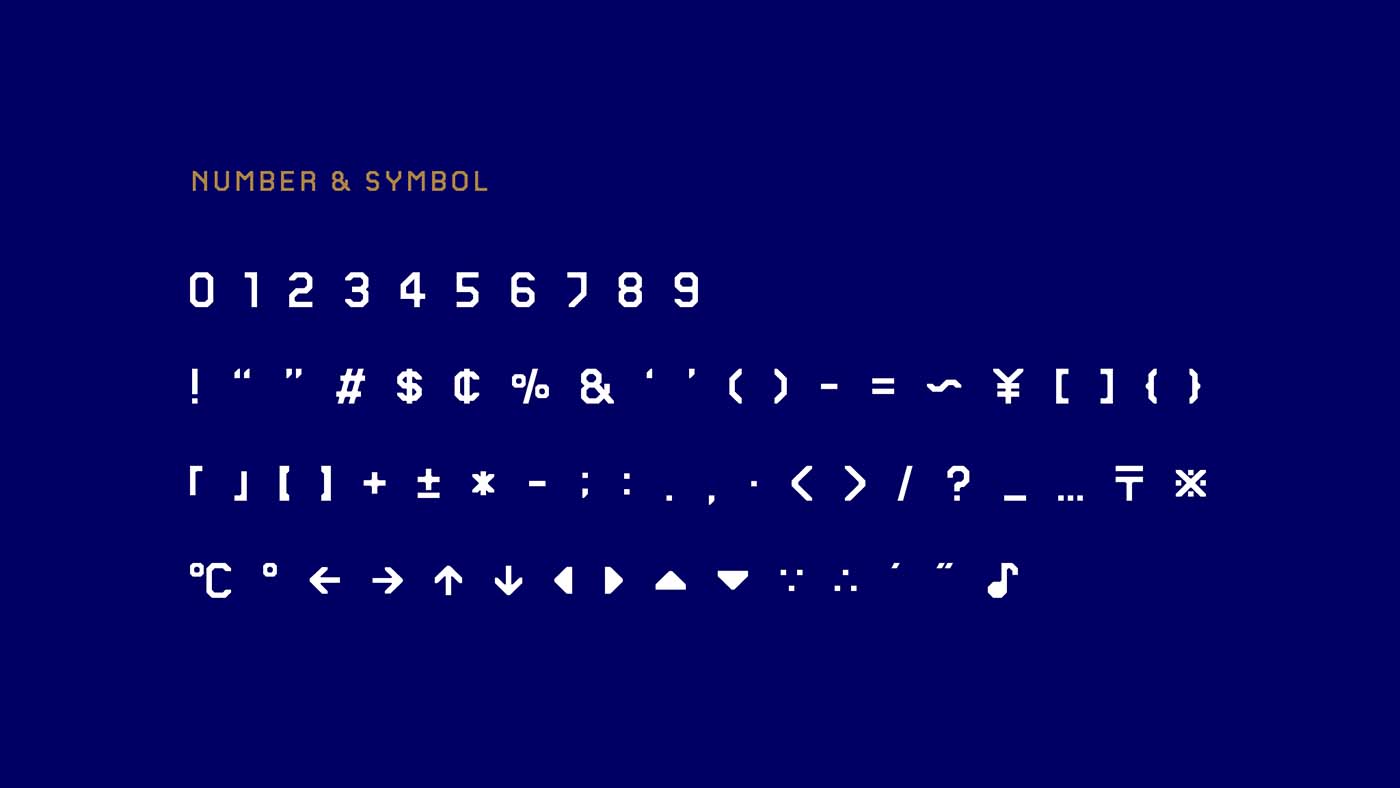
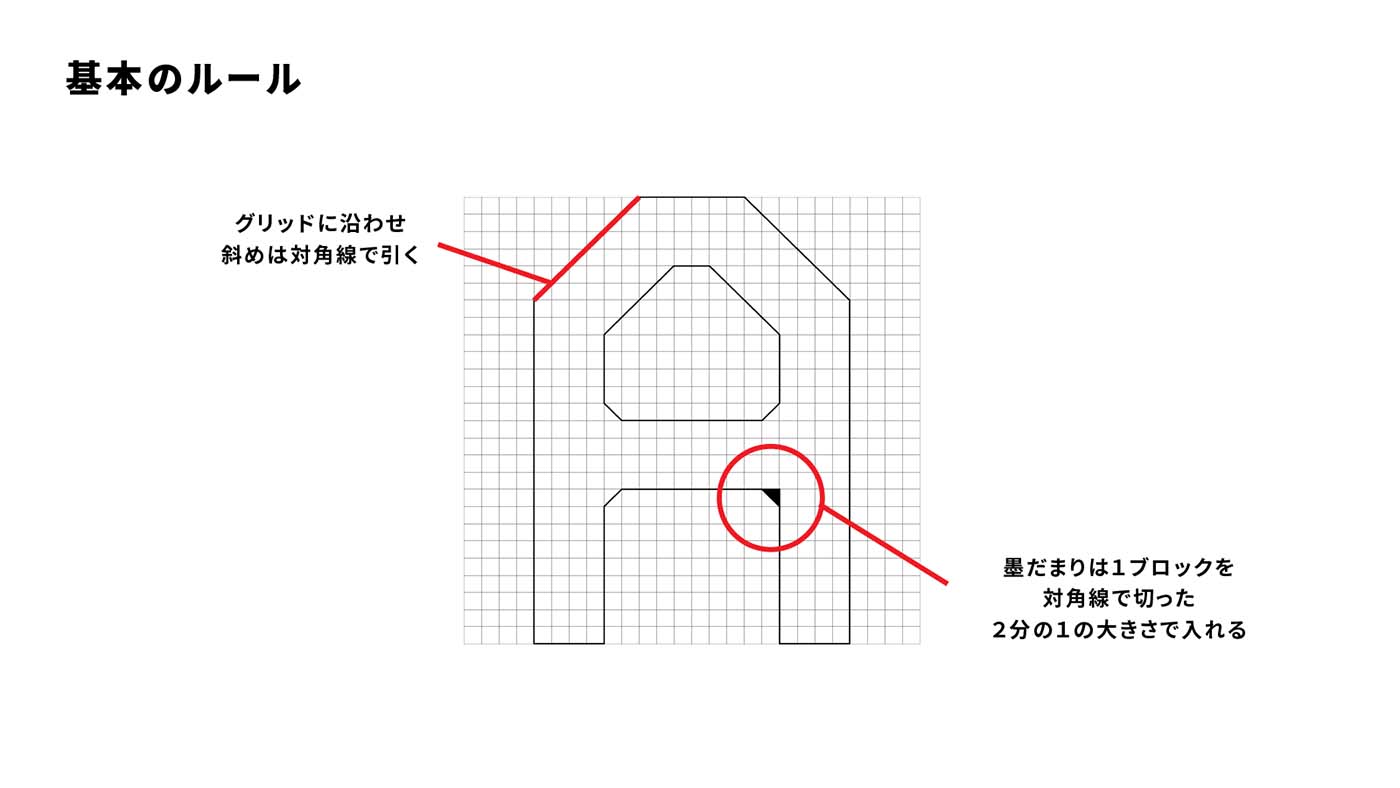
勝てるフォントの基本ルール
上記の点に加え、勝てるフォントは以下のルールで構成しています。

と、結論だけ書くとこんな感じなのですが、ここに至るまでの試行錯誤をお届けします。
果てしないフォントの調整が始まる
勝てるフォントは、上記のルールでいくつかの文字を前田さんがデザインし、以降のアルファベットと記号を吉田さんがデザインすることになりました。
NASUフォント制作データを渡すね。これは、1つ1つグリッドを正方形じゃなくやや平体をかけてるので、よろしく。
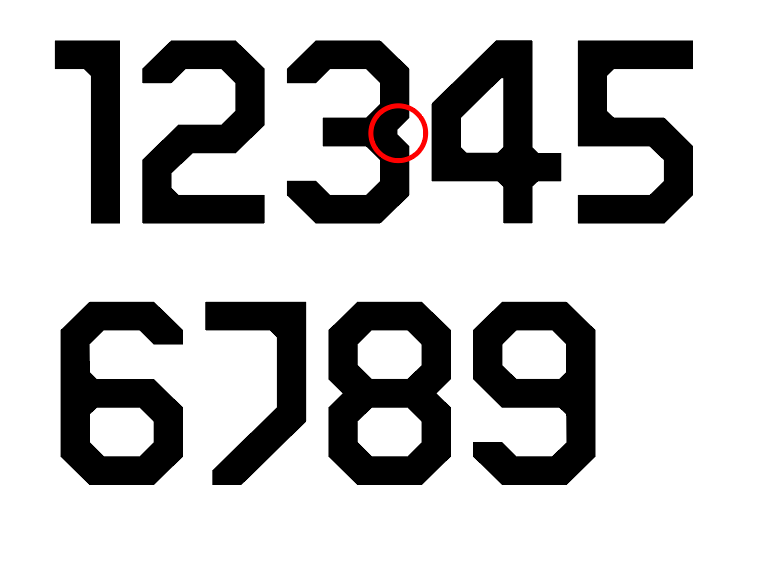
了解です。いただいた書体に合わせて数字をつくりました。

うーん、なんか違うな。角度かな。
7の曲がりとか円ができるとこのですかね…。調整します。
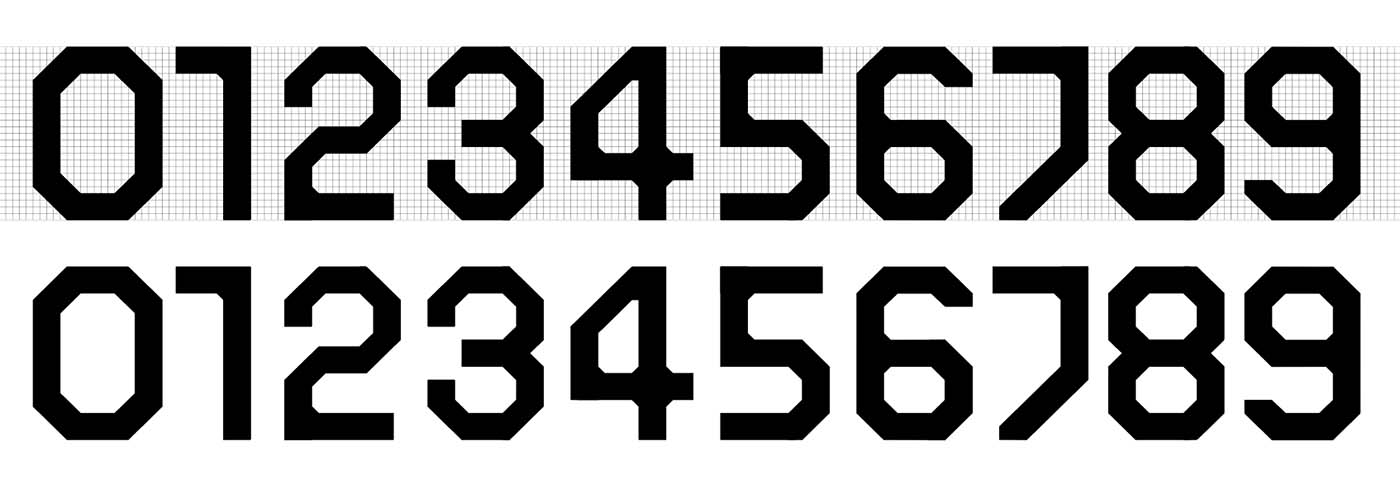
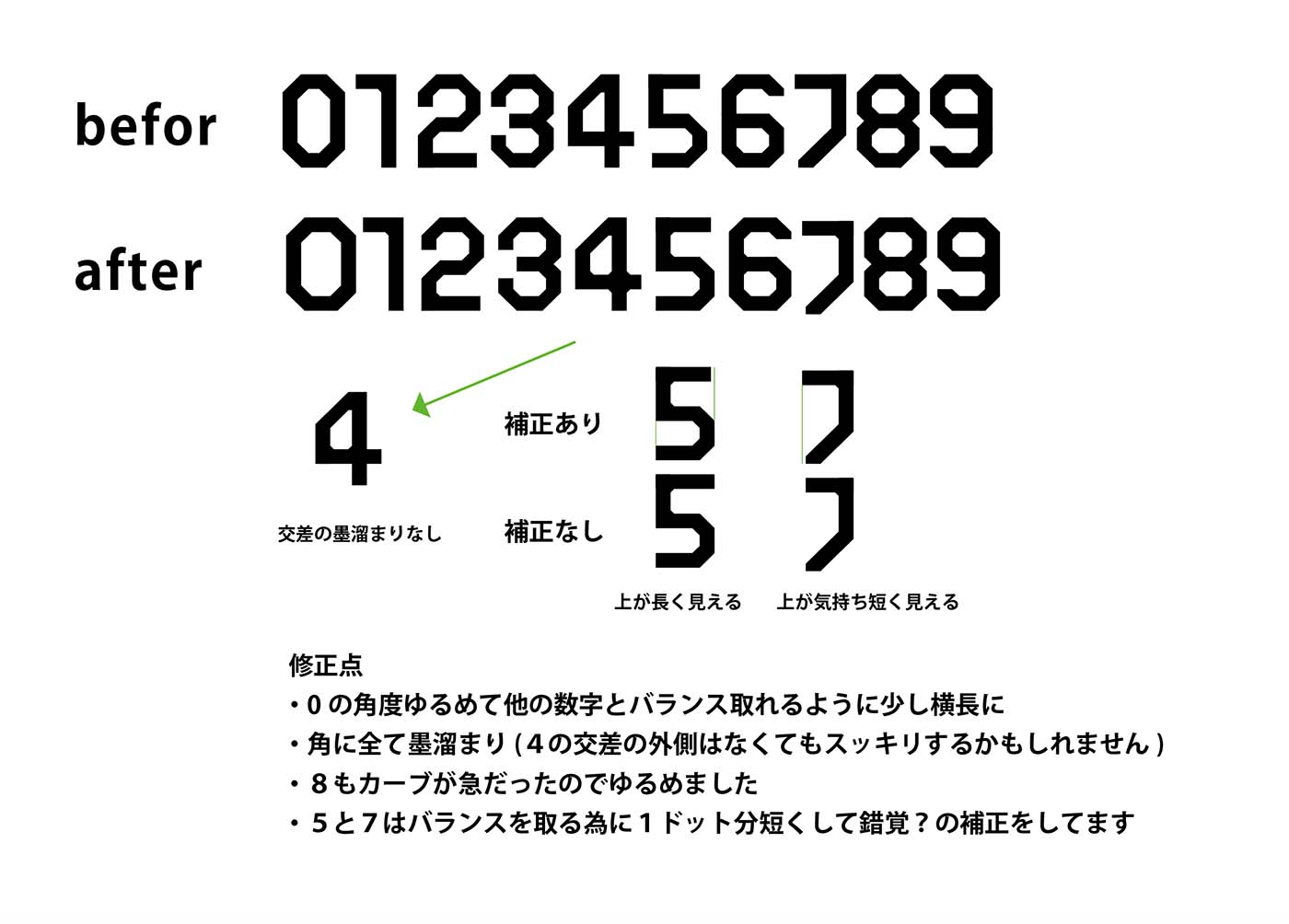
数字を調整
細かったところ見直して修正しました! 2と3も細かったですね。


うーん、2と3は嫌だな。
それは細さですか?そもそもの形ですか? あと曲がりの端を6や7と同じルールでやってみようと思いました。
アルファベットと数字のバランスみてー。答えを出すのがデザイナーだよ。
承知しました!
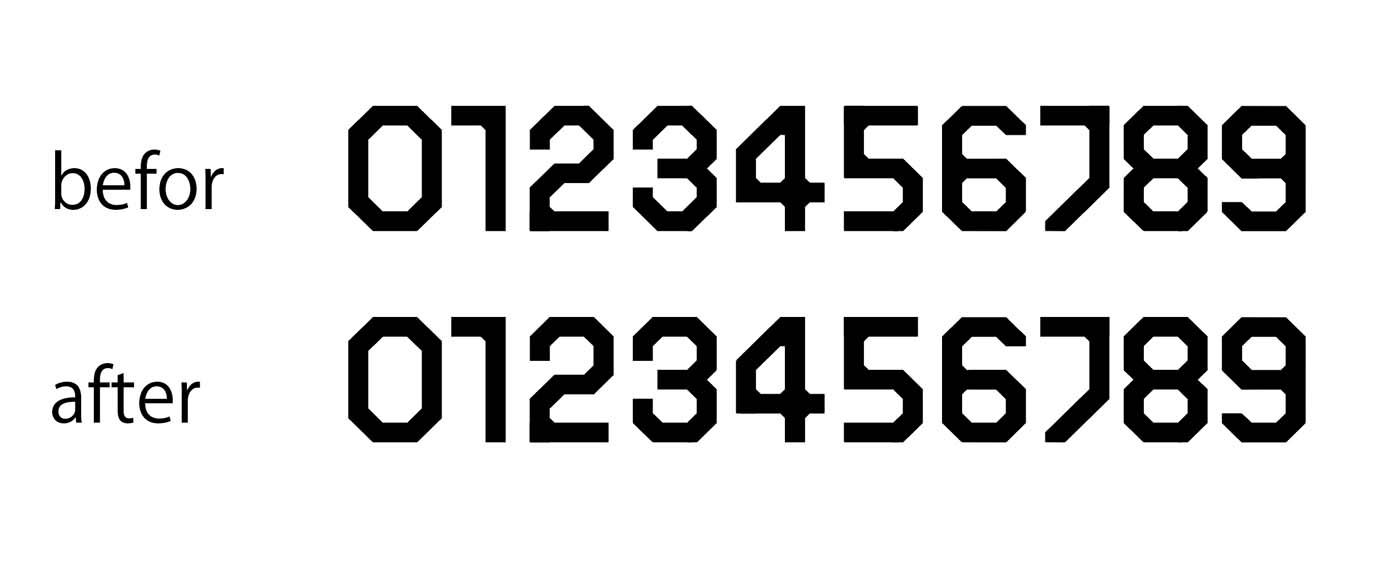
数字の再調整
数字の修正2と3のカーブが他の数字のルールと会ってなかったので合わせました、これで安定感がでたかなと思います。アルファベットと合わせてバランスを見たいので、数字は一旦おいておいて、アルファベットを進めます。

オッケー、そうしよう。
アルファベットの作成
前田さんが作成されてたデータとも合わせて、大文字を一通り作りました。

気になった点 は、以下の通りです。
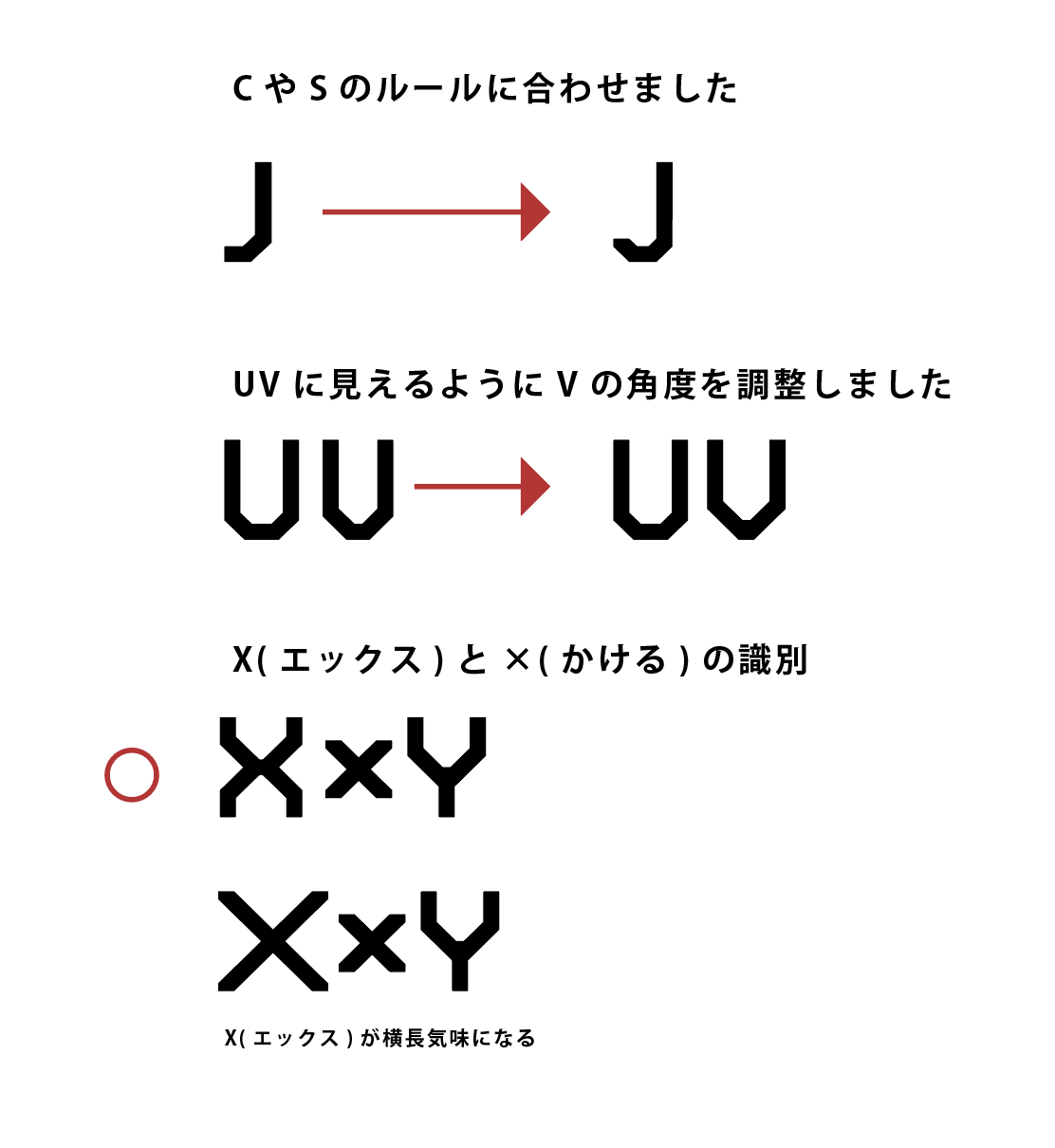
・Jの払いが短く感じたのでCやSの端のルールに合わせて調整
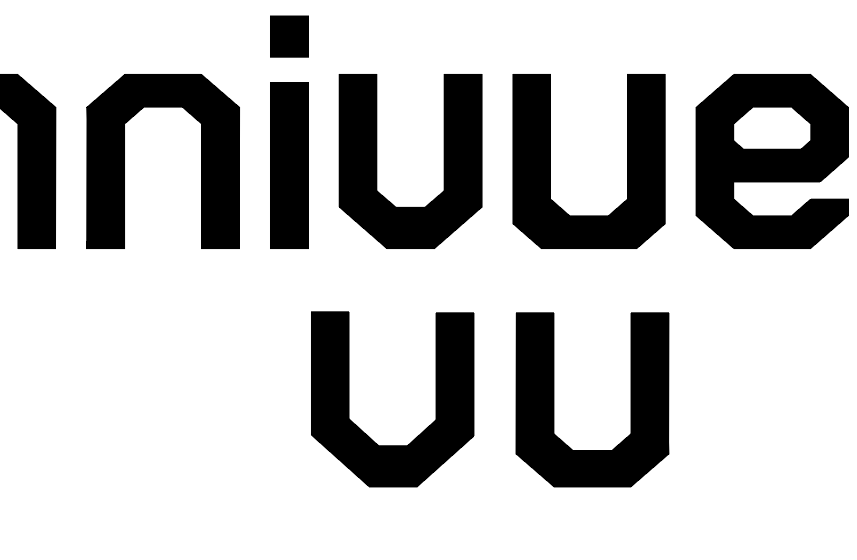
・UとVを並べた時に差があまりなかったので、Vを認識しやすく調整
・大文字のX、作成予定の小文字のxと記号の×を識別するために大文字のXはこの形が良いと思いましたがいかがでしょうか?

素晴らしい!「Z」の横幅デカくない?他とのバランス的に。あと「Q」のチョロこれがベストかな?
ZでかいですねQも承知しました。再度調整してみてまた報告します!
ZとQの調整
ZとQを調整しました。

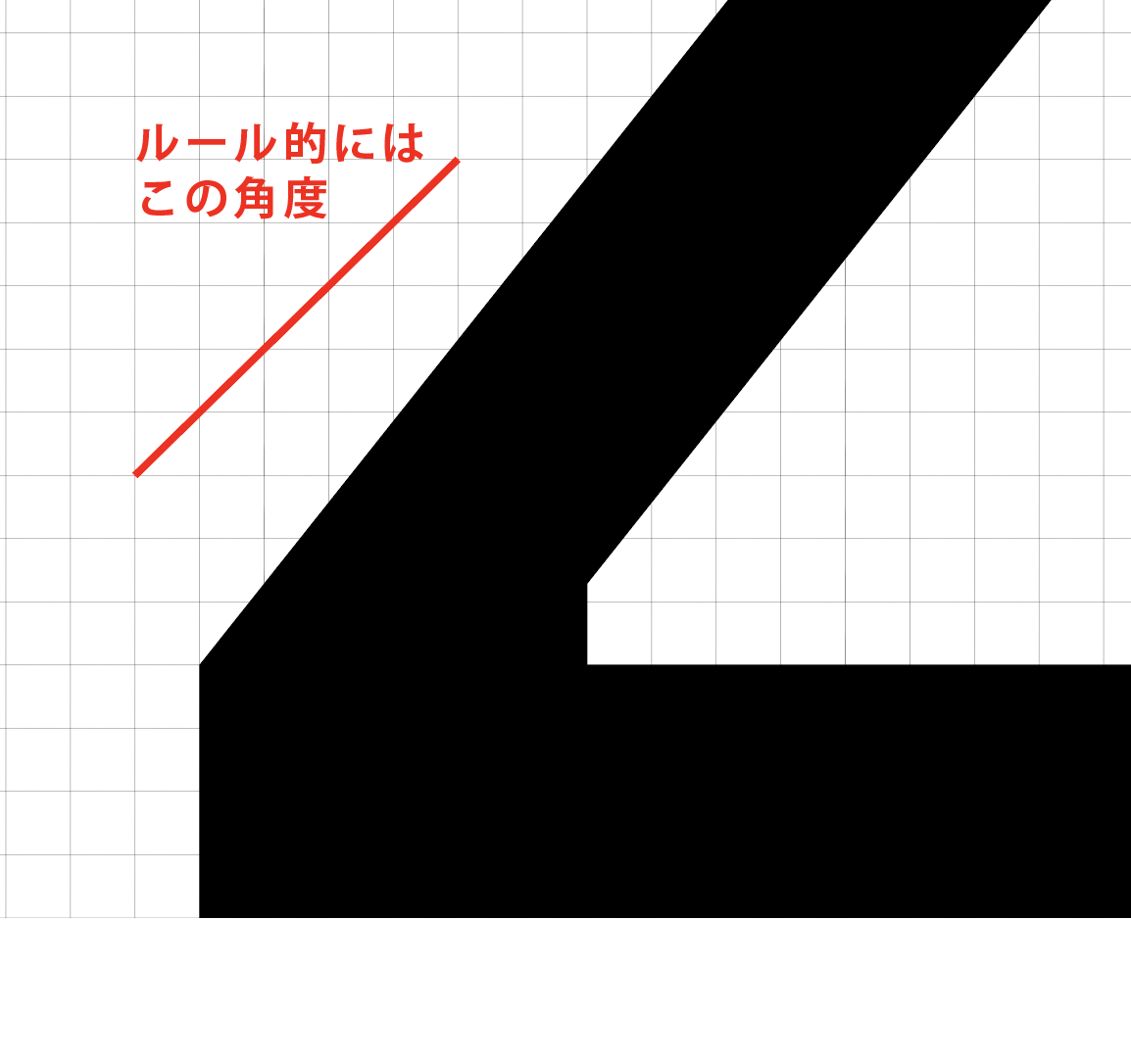
Zは、ルールから少し調整してしまうのですが違和感が出ない程度に斜めの角度を変えて横を締めました

斜めの形を使うアルファベットは、基本のルール通りに作ると幅が広がったり、バランスが崩れることがわかりました。
そこで、特別なルールを設け見た目的に美しくなるように調節しました。

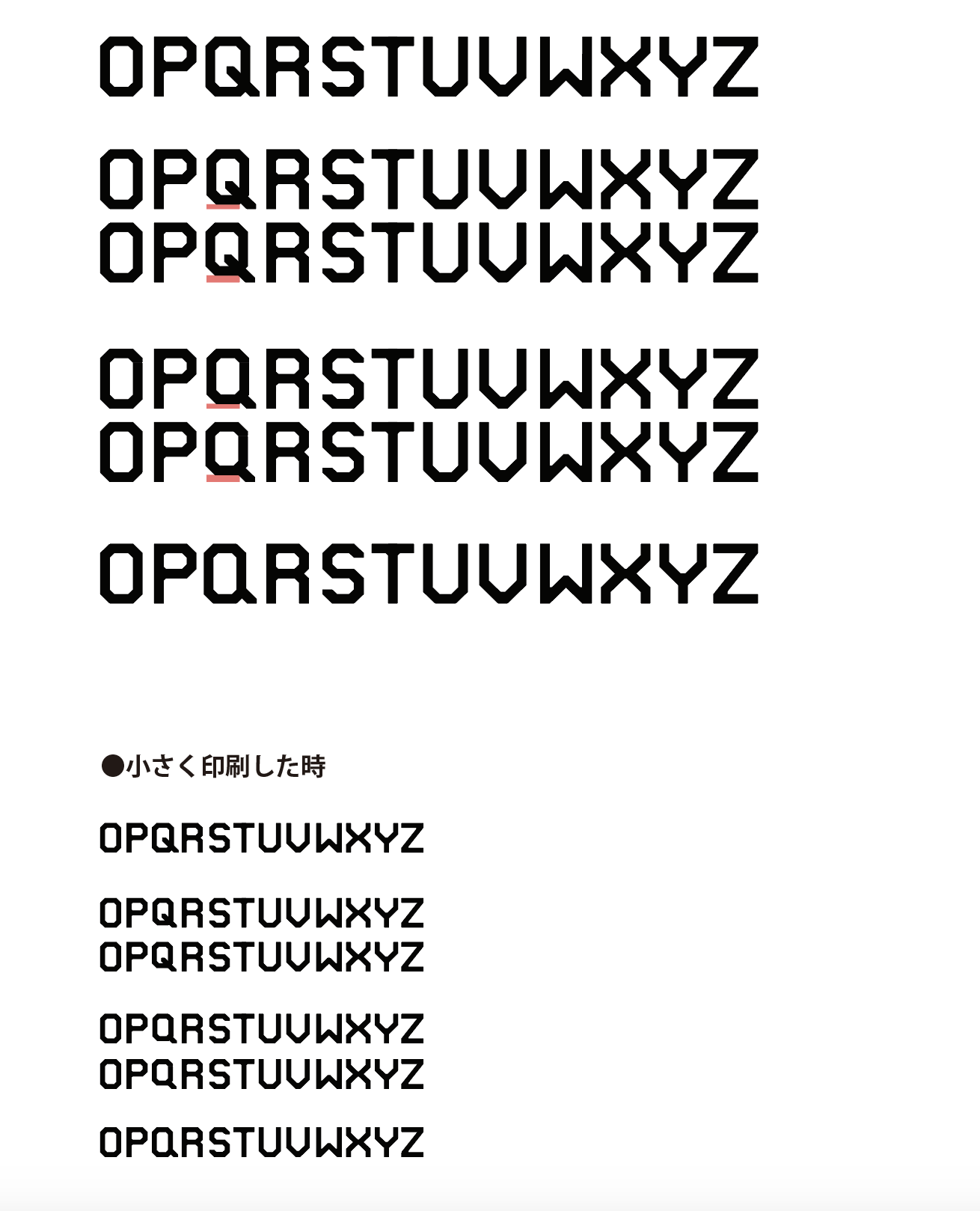
Qは飛び出してる方がいいのか、繋がってた方がいいのか、線の長さなど色々検証してみました。

その結果、最初に報告した形から、文字の空間に余白を取る調整をして小さく印刷してもQとわかるこの形が良いと思います、いかがでしょうか?

オッケー。いいね。
アルファベットの調整
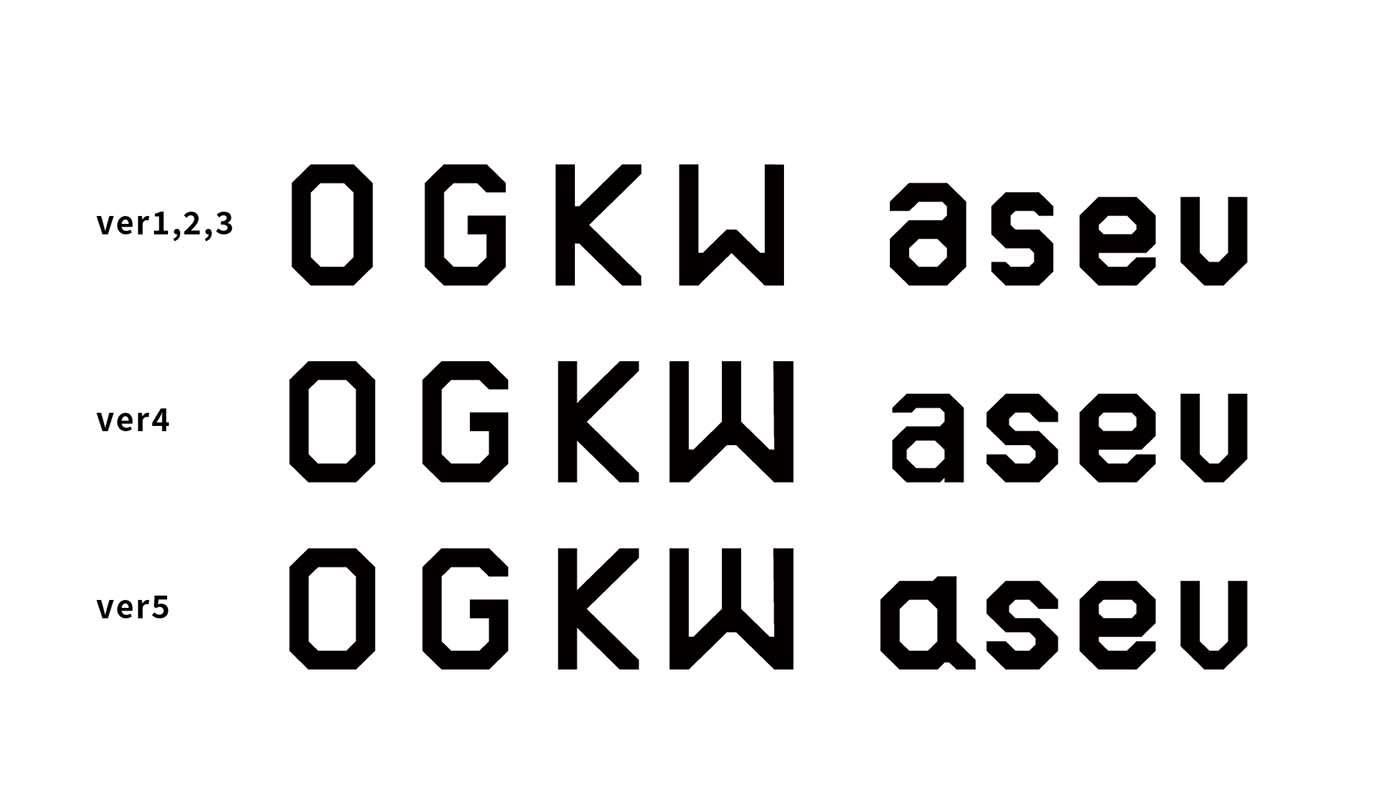
他にも気になる点を調整しました。今回がバージョン4,5です。
修正したフォント 大文字
O G→横幅広げる
K→繋ぎ目整え
W→横幅広げて真ん中に線
小文字 a→小さく
s e v→ルール調整とサイズ感整え
・単語打った時のガタガタを修正
・ver4とver5の違いはaの表現違いです

ホームページで必要な文字を先駆けて調整
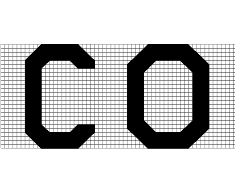
勝てるフォントの完成に先駆けて、NASUのホームページでこのフォントが必要になったので、「NASU」の画像を元に組んでみました。気になるところはありますか?

CとOとG書きになるこうしてたはずやけど、なんか変わってる?Gも変わってるような。

COGは横幅狭いので伸ばす調整で指示いただいてましたがその部分でしょうか? OはCに合わせて角度変わってますね修正します。
上が横幅伸ばした場合の調整 下が元データ の比較になります。

なるほど、下でいこう!
わかりました!
さらに小文字を改良
お手隙の際に勝てるフォントの使い心地の確認お願い致します。
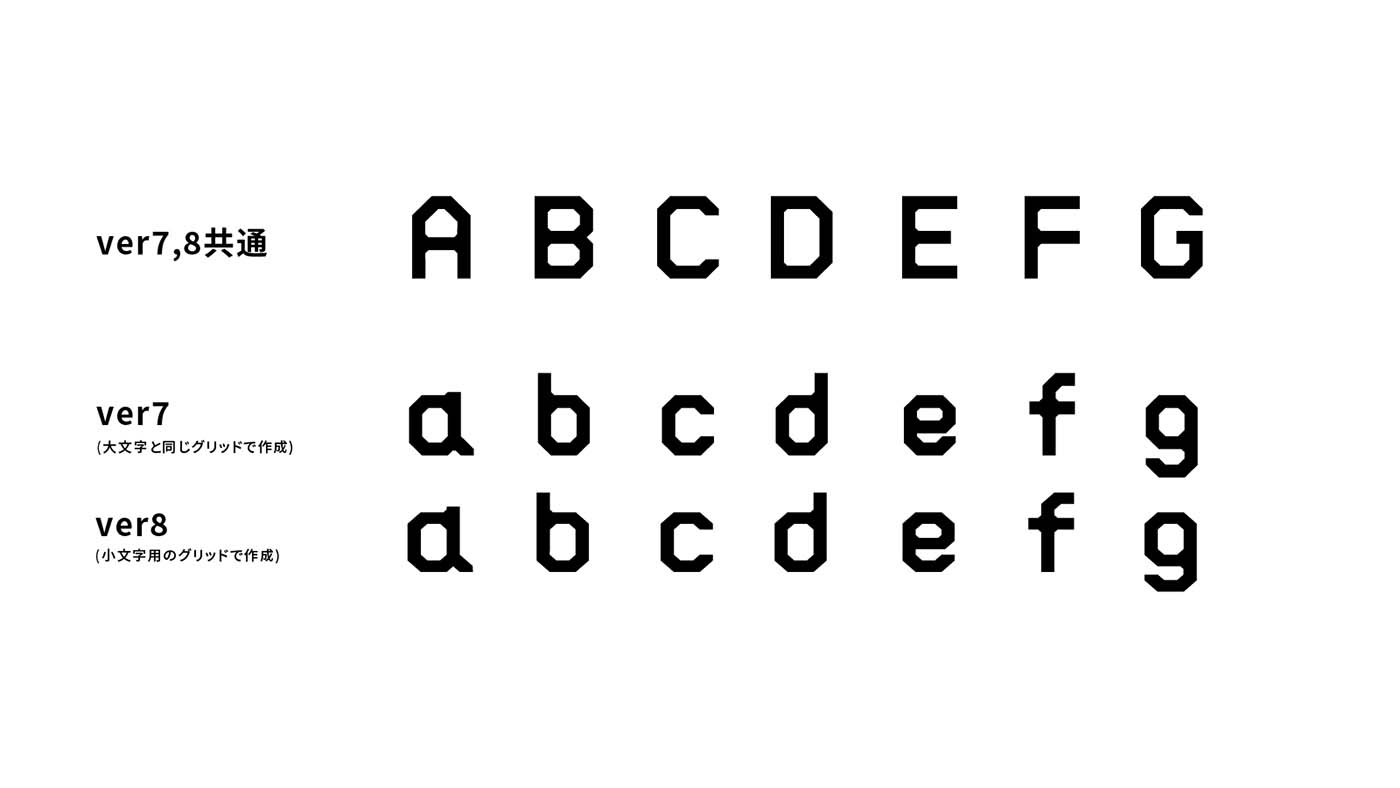
ver7が前田さんが元々調整されていたグリッドで、大文字も小文字も作ったもの 、
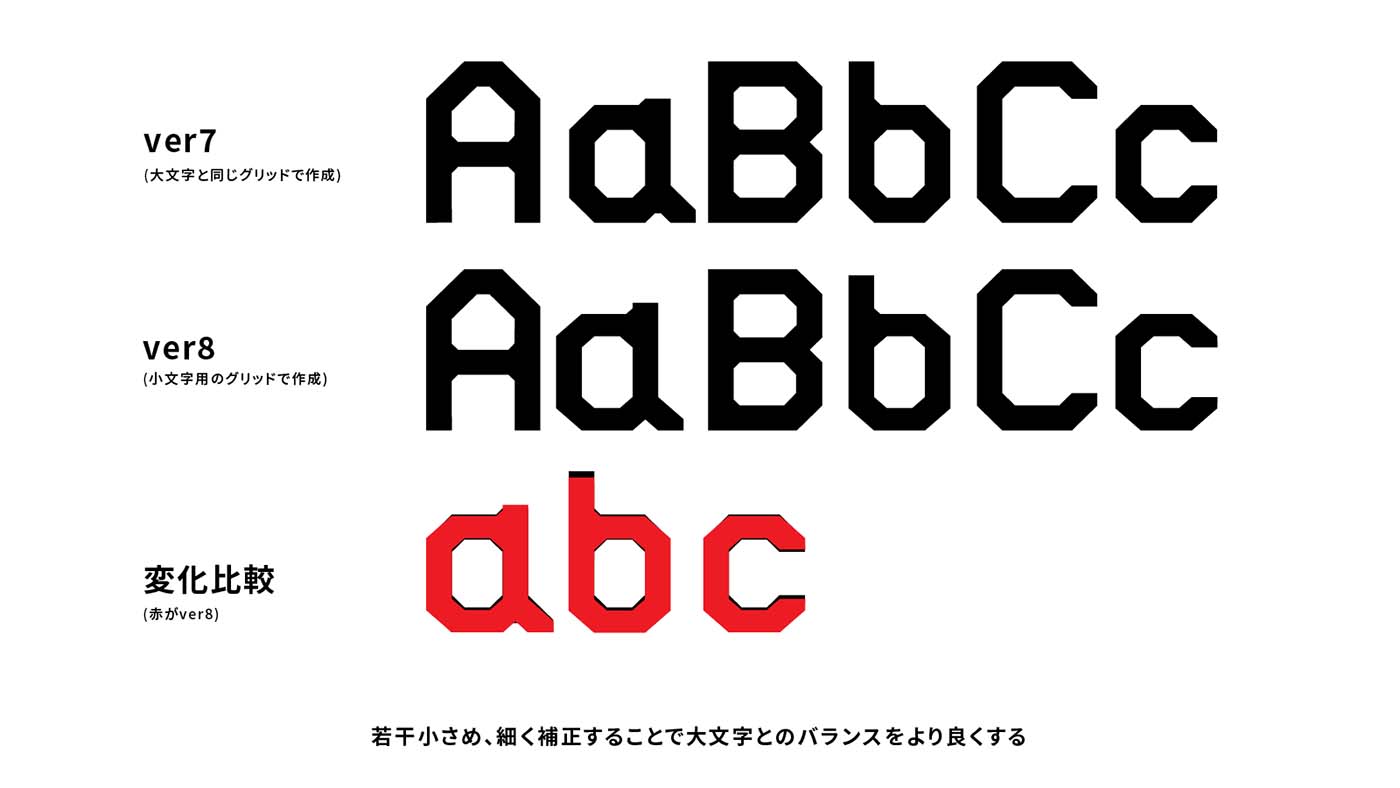
ver8が小文字だけグリッド縮小微調整(平べったく)して太さの印象を大文字に合わせてみようとしたものです。

ver7より、8の方が少し小さく・細くなったので大文字と合わせた組んだ時にバランスがよくなったと思います。

確かに、ver8の方がいいね。
フォントデータ作成ソフトに実装開始
Illustratorで作った画像を、フォントデータ作成ソフトのglyphsでフォントデータ化の作業をはじめています。
1文字ずつペースト、字間設定しなくてはいけないので、思っていたよりも時間がかかっています。
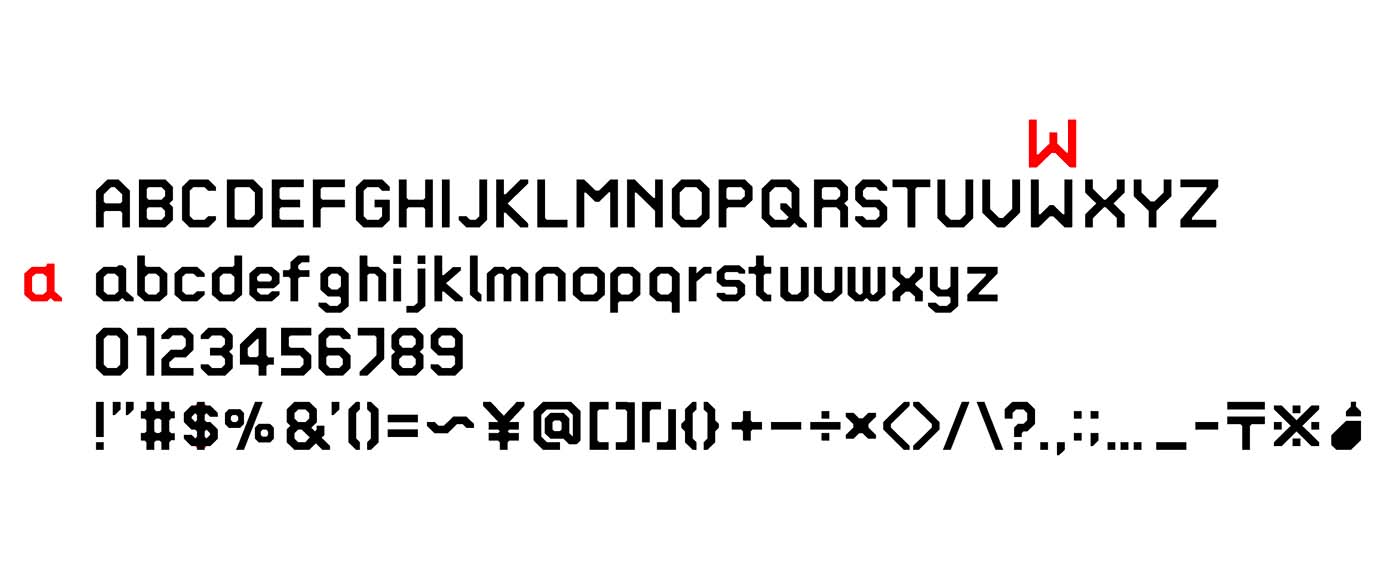
以下の調整を行いました。赤い文字は迷っているものなのですが、確認お願いします。
・小文字のSの形 ・大文字と小文字の世界観を合わせる
・aの角落とすかいまのままか
・大文字のCの幅を1ブロック減らす
・小文字のmの横幅広く
・小文字のiの隙間
・小文字のU見直し
・小文字のO横幅ひろく?
・小文字のgとy違和感
・大文字のWの線短くor逆さM
・2と3の端を6にあわせる
・@の中太めで
・Zの形見直し
・記号追加しました ハイフン、アンダーバー、※

aは赤い方がいいけど、飛び出方がもう少し短い方がいいね。Wは黒い方がいいね。
了解です。修正しました。a以外にも調整しています。
小文字 w:横広げ、真ん中の線短くしてみる
S:eの角の丸さで斜め線
a:しっぽながいので短く
m:横幅広げ
u:nの幅合わせ アポストロフィの後があくので詰める

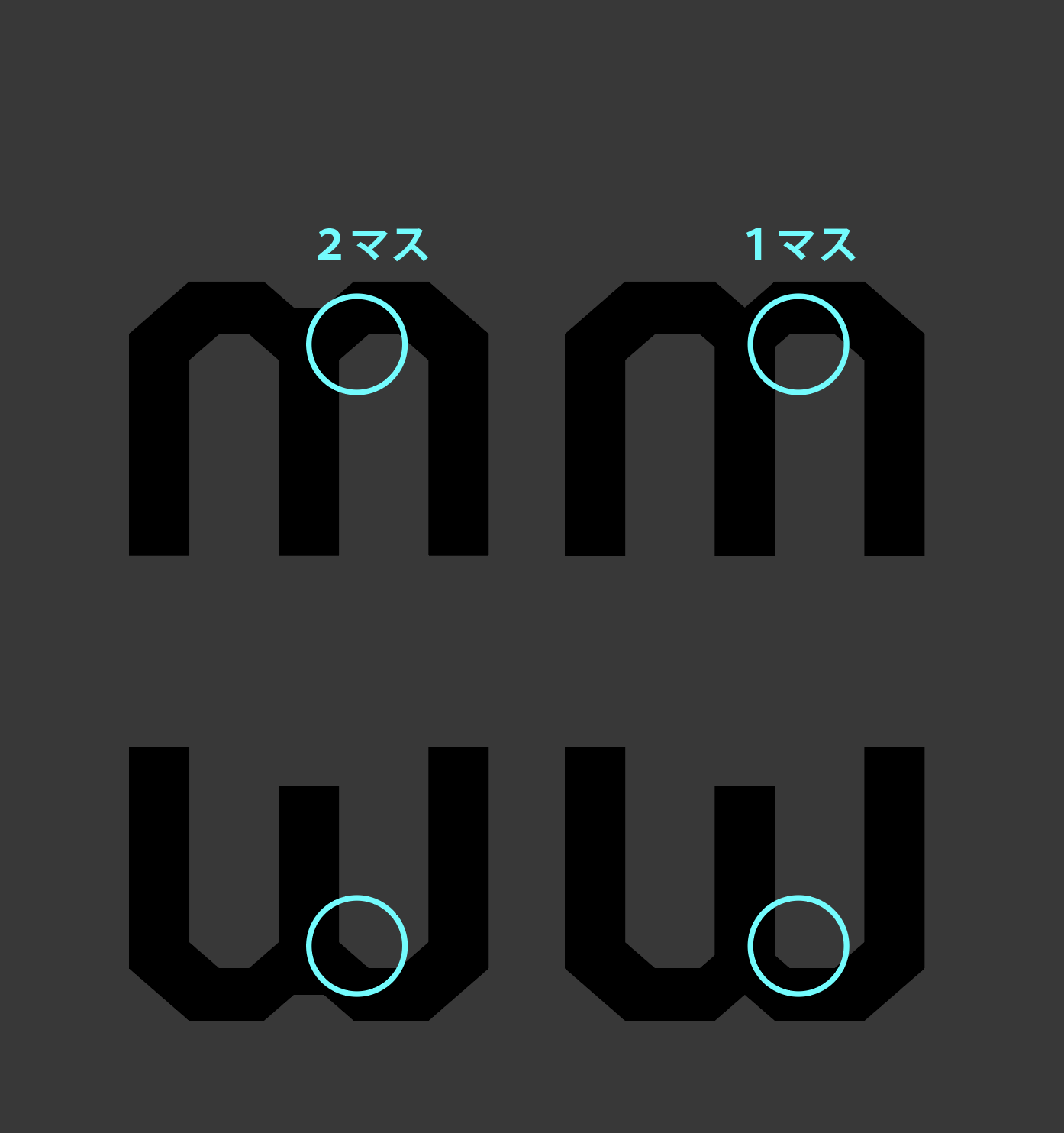
オッケー、mのカーブの作り方が気になるなぁ。
修正してみました。
mだけでなく、全部見直してズレないか整えなおしました。
左は、 mとwの山?曲がり角部分の斜めが2マスで左右対称にしています。右は、内側が1マスで外側が2マスです。
左の2マス左右対称がルール的にも他の文字の印象と合っていて良いと思いました。ご確認よろしくお願い致します!

左の2マスの方がいいね。
承知しました。
小文字のズレもなく全体的な形はほぼ整ったかなと思ってます。字間も調整していますが、大文字と小文字を使った時(特にTの前後など)が空いてしまうので、個別に設定できないか調べてみます。


確かにTとか、気になるね。カーニングよろしく。
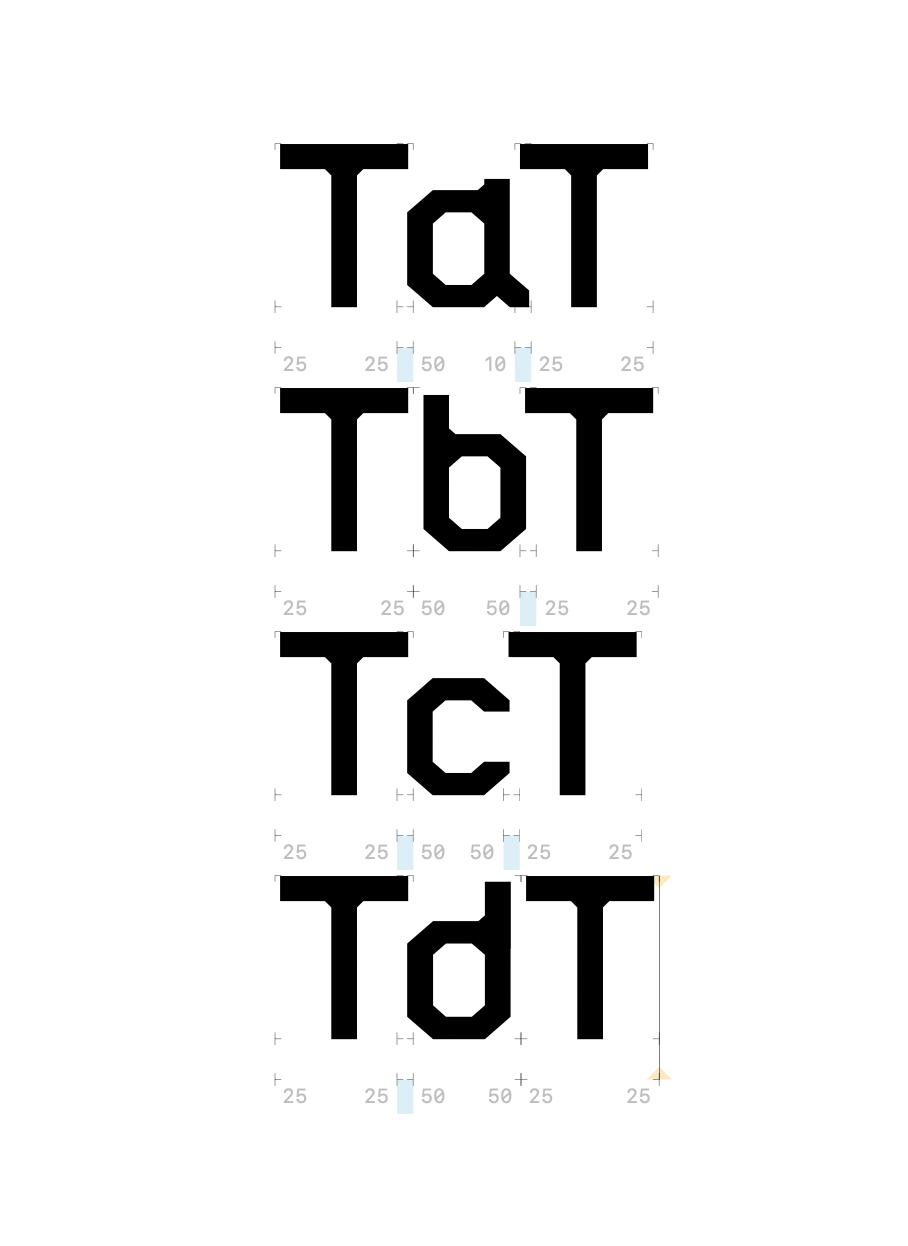
フォントデータのソフトの設定でカーニングができることがわかったので、やってみました。
添付画像のような感じで大文字のTと小文字を組み合わせた時のカーニングをソフト上では設定しました。
通常はカーニング設定を50にしていますが、空きやすいTなどは半分の25などにして、空きすぎないようにしました。

いいね。
こちらのデータから微調整してさらに最新のデータです!(※の大きさと墨溜まりの微調整)、%のスラッシュの太さ微調整、三角の記号の一部が打ち込んでも反映していなかったので修正、をしました。

実際の使い心地を試す
ここからは、前田さんもこのフォンとデータをIllustratorに入れてみて、実際に文字を組んだ上でのフィードバックになります。
実際に使ってみて、気になるところを言います。
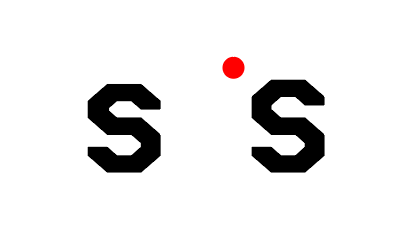
・sの頭でてる
・gの頭小さい
・gの上の先、aと同じ出っ張りがある方がルール上正しいかも

iの長い方の棒が長さたりてない。

dもちょっとでてる?

hの幅、他と比べて狭いかも。yとおなじでいいかと。

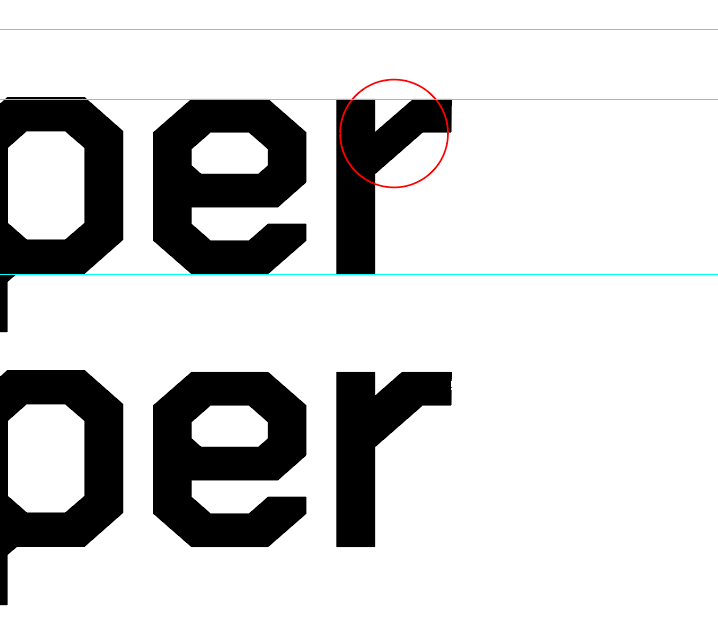
pも頭がでてる。

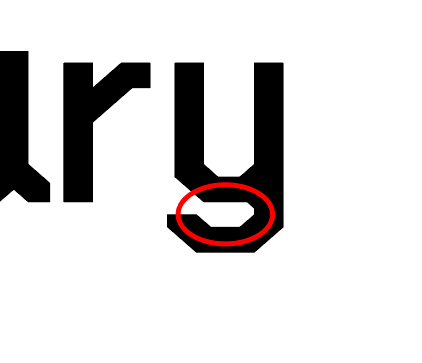
v uとの差別化するために、u のシルエットは、下の方がいいかも。

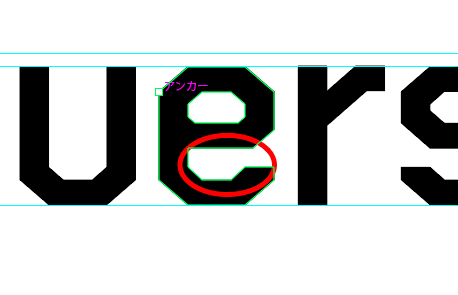
r のここ(赤丸)が細いかも。

あと、気になるのは、この書体の基本となる大文字はタテとヨコの棒の幅を均等にしようとして設計したのね。
小文字でいうと、大体の小文字がタテとヨコが均等ではないんだけど、なんでだろ?

前田さんが作成された大文字のグリッドの比率を横幅を少し広く設計されているのは承知です。
この大文字のグリッドに合わせて小文字を作成した時に、大文字のグリッドに合わせて作ると小文字の印象が大文字と組み合わせて使った時に太く見えるので、平べったくした小文字用のグリッドを作るのも試してほしいとなり、このバージョンのデータでOKがでたので進めていました。
ただ、それが現時点で違和感となってしまっていましたら、確認不足と自分で違和感に気づけずすいません。
あ、そうか。そうだった。大丈夫。
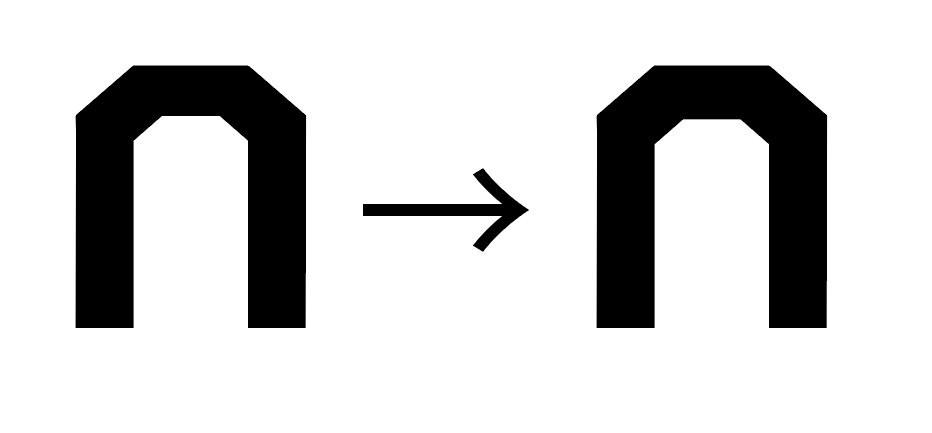
ただ、例えばnだと変える必要ないなぁと思って。
文字の形状によって錯覚の強弱はでるかもですね・・・。調整します。
さらに調整
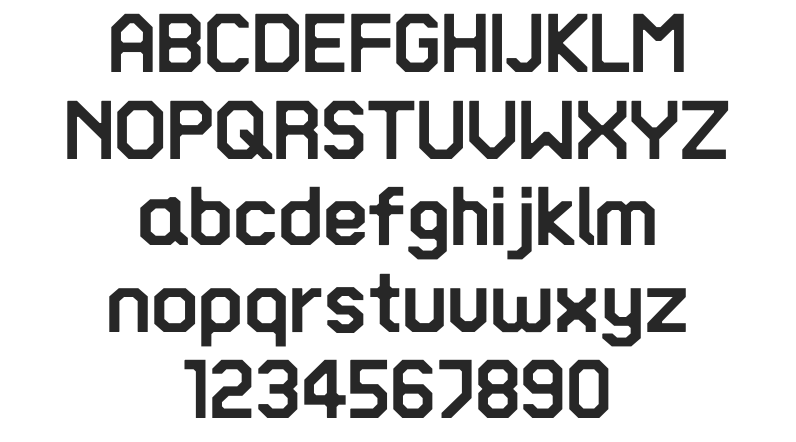
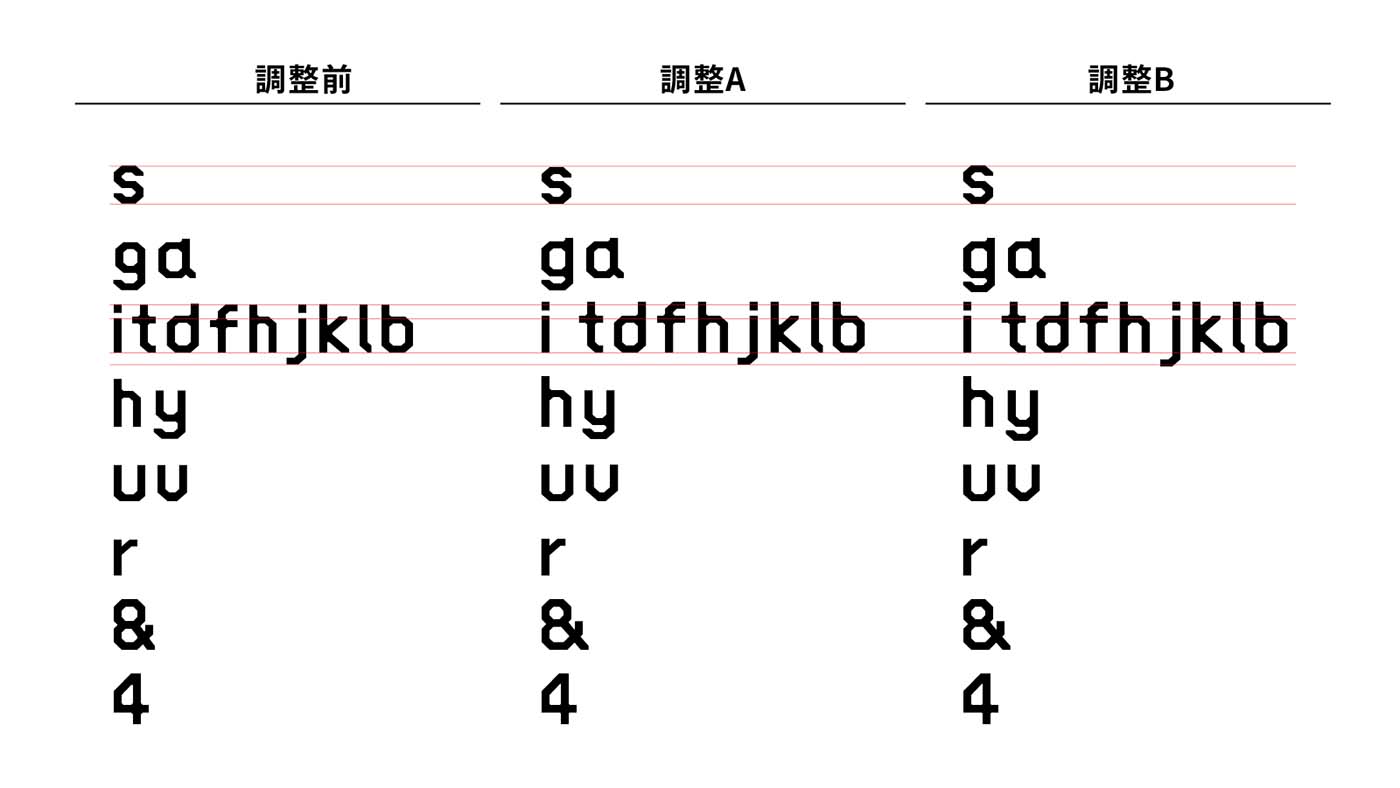
フォント一通り修正しました。
・ズレ修正
・sを他の文字の高さに合わせる(上半分を1ドット分短くしました)
・gにaと同じ装飾を追加、頭を大きく調整(別途検証あり) →gの頭の大きさと同じルールでいけばyにも適用されるのでyも調整しました
・iの長い棒を他の文字の高さに合わせる →これに伴いtdfhjklbの縦の棒も高さを統一しました
・hの幅をyと同じにしました
・uとvの形を修正しました
・rの斜め部分の太さを調整しました
・&の頭を小さく、下を大きくしました
・4の墨たまりを和らげました

sの調整について。 制作時に1ドット大きくしていた理由がありました、説明しておらずすみません。
aと使った時などにsだけ小さく見える気がして(おそらくaの突起部分で高さが出てaが大きく見えるため)設計ルールから外れてしまいますがバランス調整のため1ドット分大きくしています。
a以外の文字だと、ルール通りでも1ドット分増やしてもどちらでも違和感がないと思ったのでaと使った時のバランスを優先させました。
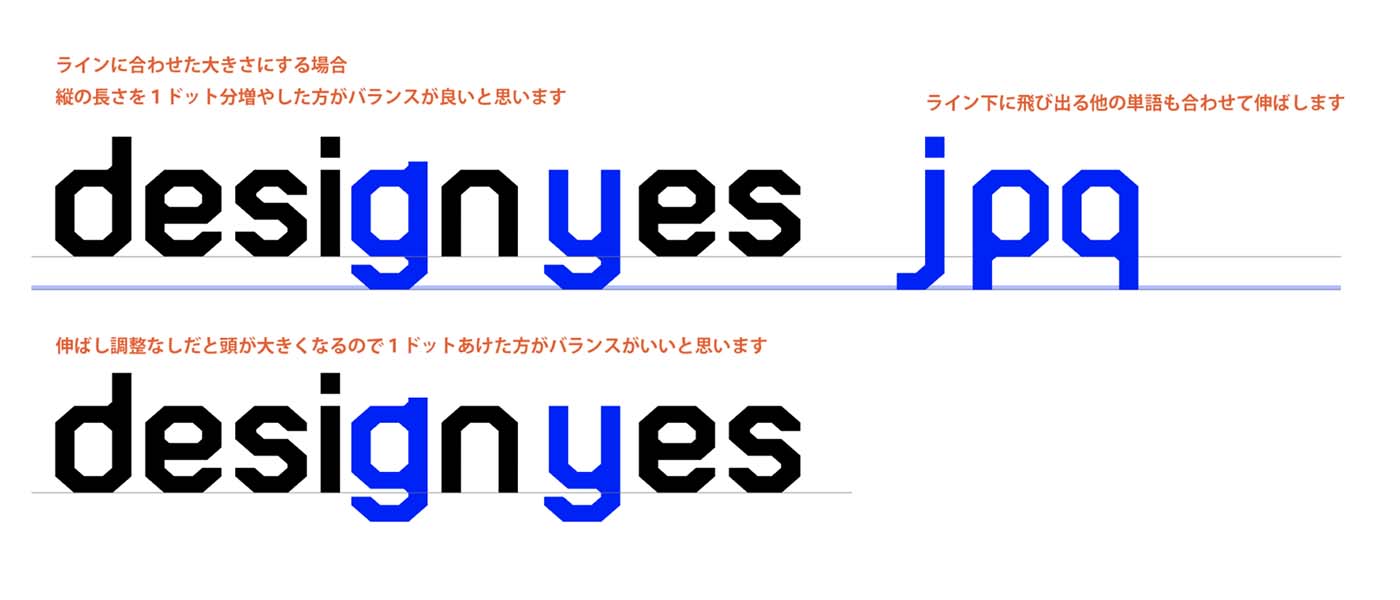
調整a→sは他の文字と高さを合わせてます →gとyは1ドット分あけてます 調整b →sが1ドット高くなっています →gとyはライン上に合わせていて、jpqと共に1ドット分高さを伸ばしています

gとyについて 頭を大きくした分、下のカーブが詰まり気味になるため文字の高さを1ドット分伸ばすか、現状の高さのままでいく場合はアンダーラインを無視してしまいますが1ドット分あけた方がバランスがいいと思います。
前者の1ドット分伸ばす場合は、それに伴ってjpqの同じくライン下に飛び出す文字も伸ばすことになります。

最終調整
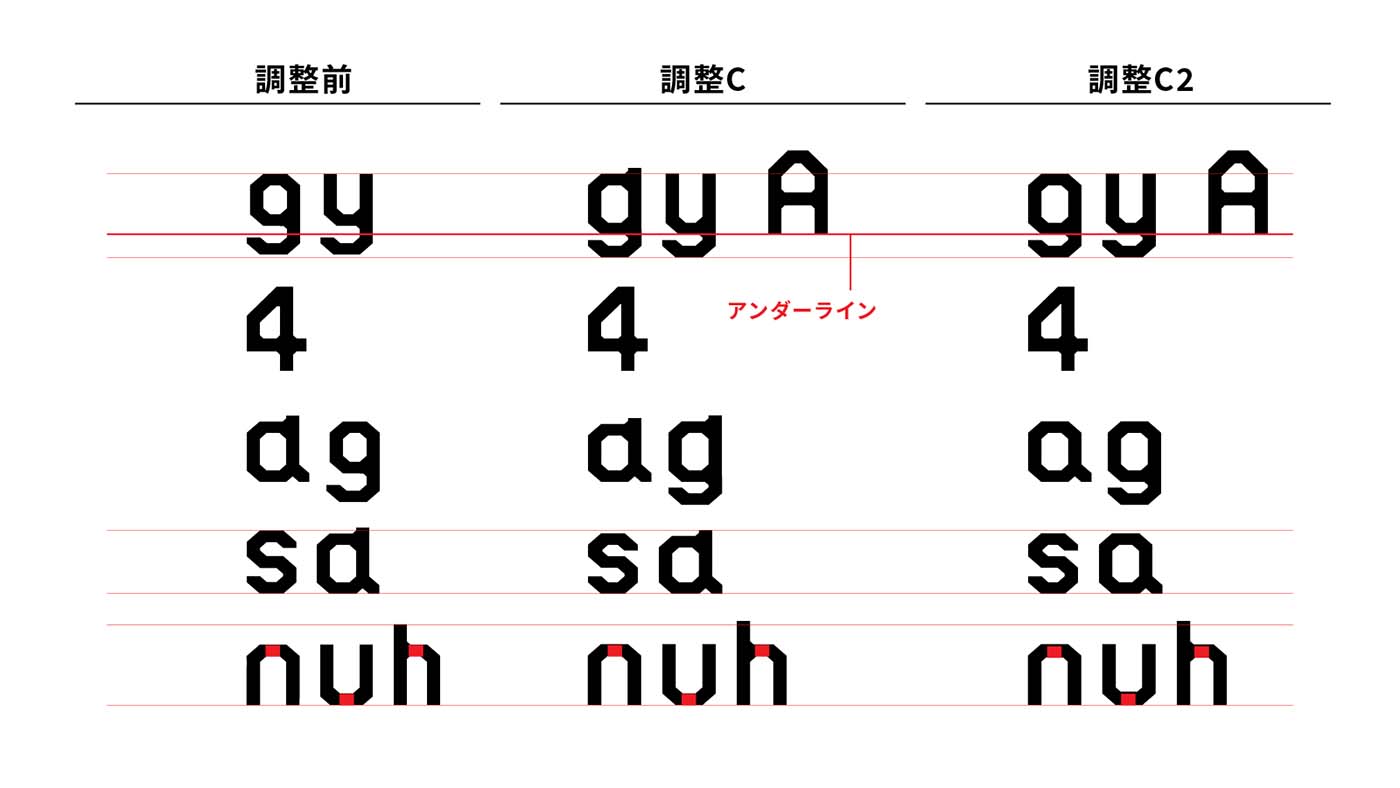
調整C
・gとyはアンダーラインに合わせています
・4の墨だまりを80%の大きさにしました
・sが小さい問題ですが、sは他の文字と高さを合わせてaだけ小さくして補正する見せ方ができそうです
調整C2
・gとyはアンダーラインに合わせています
・4の墨だまりを80%の大きさにしました
・aとgの突起をなくして全ての文字の高さを同じにしました ・細く見えるとおっしゃっていたn、反対のu、hの横線も細く見えたのでこの3つだけ縦の線と同じ太さに見せる調整をしてみました

ごめん、両方違うかな。左のsの高さで作ると、ひしゃげてて美しくない。

右の高さで作ってみて。
sを基準に他の文字も全て合わせよう。

そのまま上に伸ばすと、eみたいにしたが広くなっちゃうから、適宜バランス調整を。

3の墨だまりが突然できてるけど、いらないのでは?8もないよね?

4はOK。
あ、でもここは墨だまりいらないかな。はっきりしないので

yのここ、もう腰を広くした方がバランス取れそう。

フォント書き出すまでに少しお伺いしたい調整点です。
縮めてないsに合わせて他の文字の高さを合わせ直しました。aと組み合わせた時にsが小さく見える問題ですが、これはもうaも補正せずにルールを合わせる方向性であってますか? (今見たら大きくは違和感でてないなと思ってきました・・・)

もしくは突起の影響でaが大きく見えるのが原因なので、突起は活かしたまま1ドット分削った突起だとsが小さく見える現象が緩和される気がするのですがこれはありですか?

他、見直していて気になった点ですが、
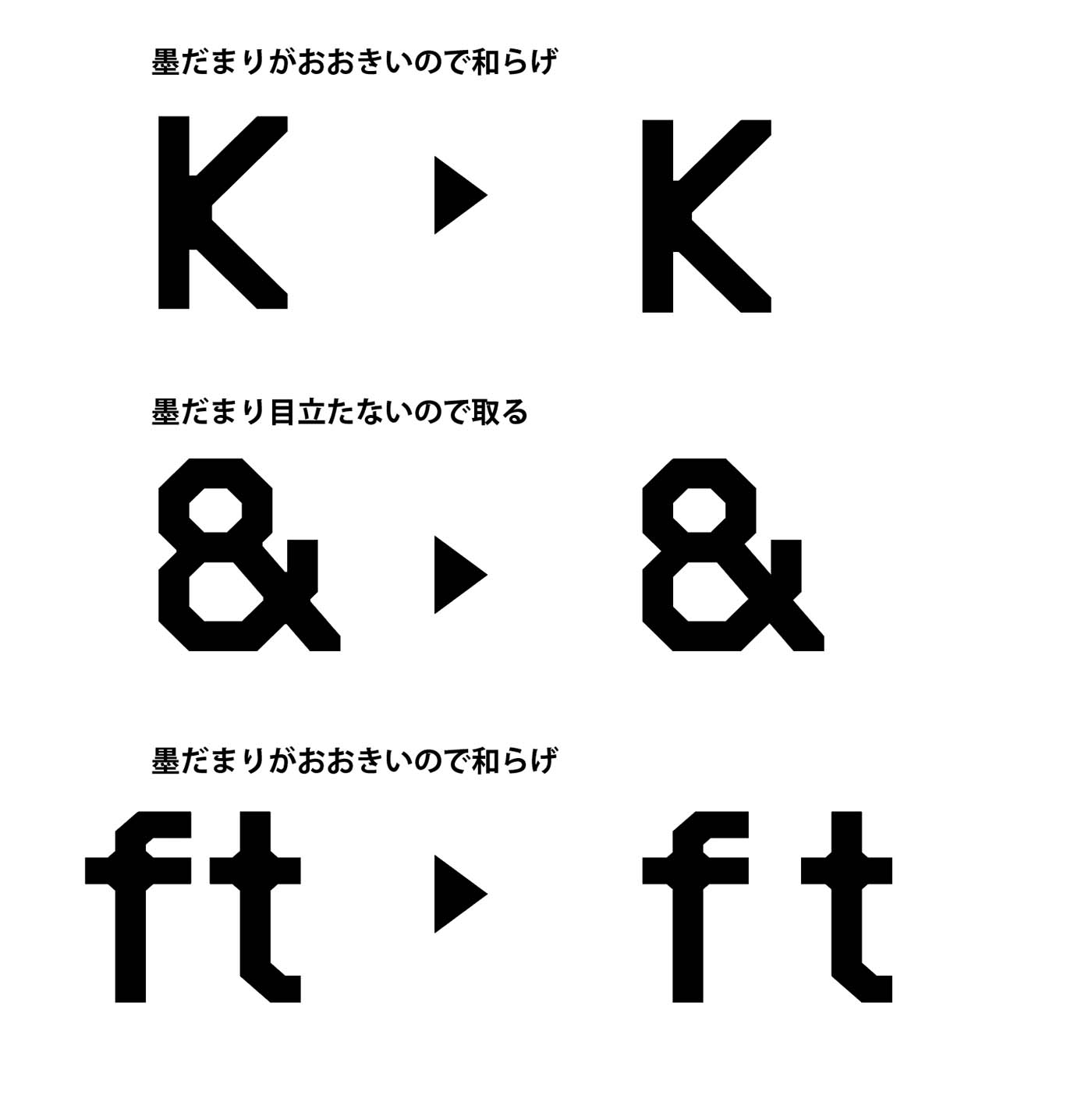
大文字のK→墨たまりが大きいので若干小さく
&→墨たまりが目立たないのでとる
fとt→4と同じく、十字で墨だまりが強調されるので若干小さく
を反映した方がバランスが取れそうな気がして反映しようと思いますが気になるところあればやめておきます!

Kのすみだまりは他のとの差ってこと?
他のやつとルールが合ってるか、並べてみて。
fの上の先が、短すぎない?
画像のKは墨だまりの調整をする前です、墨だまりある他のものと比べて交差がかたまってるので四角を入れているような印象があり・・・いかがでしょうか?

たしかに。
では和らげた方で適用しようと思います。 ルール的には、もし交差が多く墨だまりがきつい場合は見た目の調整として特別に墨の大きさを大文字は半ドット、小文字は1/3で調整しています。
了解!
fの交差の横棒は他の文字と高さを合わせたいので、上をあげる形で修正しました。大文字のAより大きくなりますが、モリサワなどに入っている他の書体でもfが大きい形があるのでこの調整でいかがでしょうか?

いいね、オッケー。
ご確認ありがとうございます! あとはカーニング設定もう一度見直して完了に進めます。
了解。お疲れ様!!
コーポレートフォントを作ってみて
勝てるフォントの制作を通して、今回フォントのデザインを担当した吉田さんに感想を聞いてみました。
昔、特に学生の頃は有料のフォントを買う時に正直「高いな」と思うことがありました。
でも、こうして自分がフォントのデザインに関わることで、フォント作るにあたり、使いやすい造形にするために、幾度となく手間隙をかけて調整していることを知りました。そう考えると有料フォントが高いのは自然なことだと気づきました。
そして、コーポレートフォントが会社のブランドに果たす役割について、前田さんは、こう言います。
フォント制作はある種、宇宙なんですよね。超微細のチューニングで成り立っててます。今回一旦は完成しましたが、まだまだ次の完成(アップデート)していく必要があります。
何でそんなに大変なことをするか?それにはちゃんと理由があります。 コーポレートフォントを開発している企業は、大企業がほとんどです。それは制作にかけられる費用の有無ももちろんありますが、企業の哲学が備わってないとフォントは作れません。大企業だからこそ関わるお客さんや自社の社員、たくさんの人が関われば関わるほどフォントが持つ威力を発揮します。
中小企業はどうか?そういう意味では弊社のフォントは走り出したばかり。NASUは、僕が個人事業の時からずいぶん進化しました。会社の成長に伴いフォントも成長する。フォント制作から、自社の哲学を見直すきっかけにもなりました。そして、大企業のように大人数ではなくても、フォントの威力は発揮されます。
私たちが、普段何気なく使っているフォントの裏側にもこんな風に緻密な調整を重ねてできている。そう考えたら、普段使っているフォントの見え方も変わってくるかもしれませんね。
この記事でご紹介した、勝てるフォントは、『勝てるデザイン』の初版限定特典です。書店での在庫がない場合は、NASUのECサイトがおすすめです。
さらに、勝てるフォントには続きがあります。
オンラインコミュニティ「前田デザイン室」では、『勝てるデザイン』には掲載しなかった、前田さんの若き日の失敗を元に小説を作っています。この小説には、「負けるフォント」が特典としてついてきます。
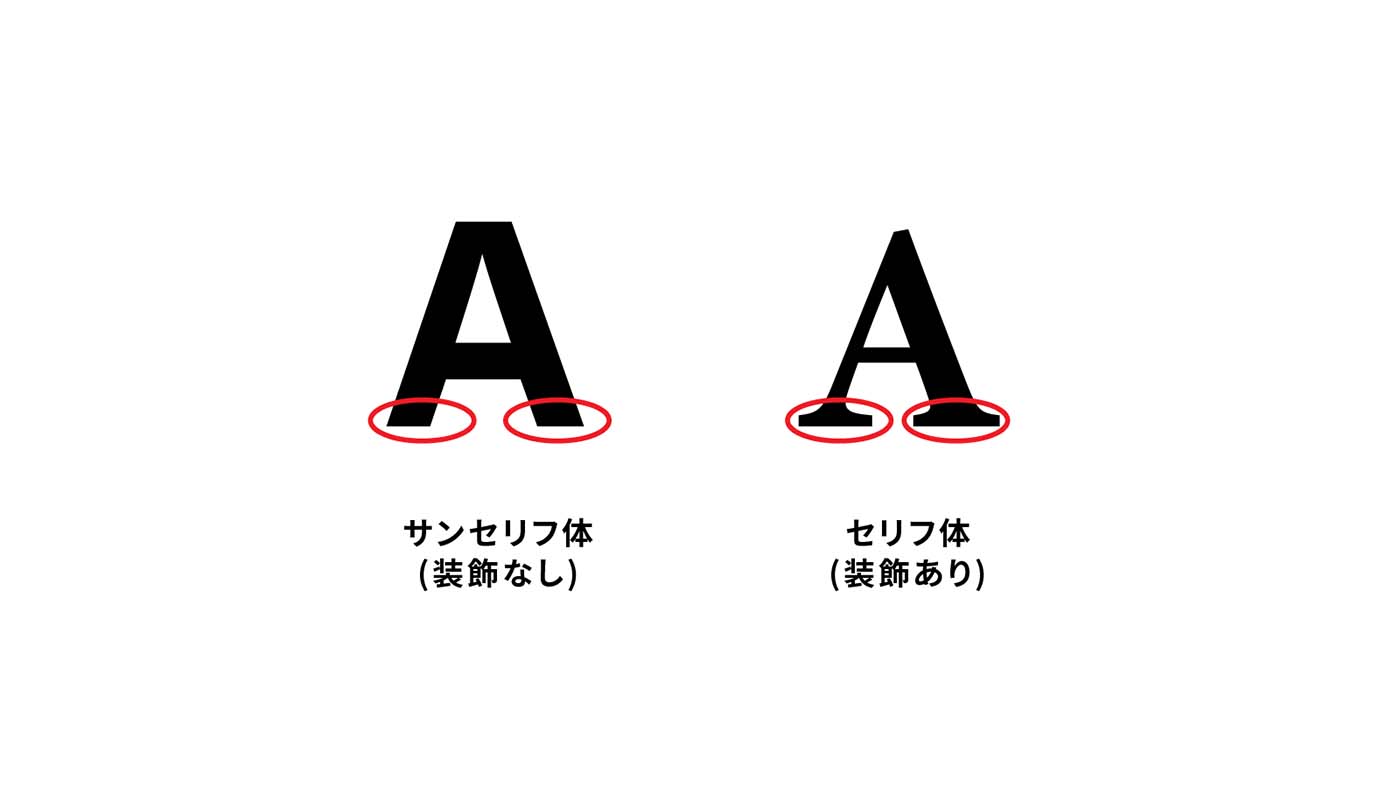
勝てるフォントが、装飾のないサンセリフ体なので、負けるフォントは、装飾ありのセリフ体になる予定です。

こんなイメージのフォントになります。

『負けるデザイン』は、現在クラウドファンディングに挑戦中なので、ぜひチェックしてみてください。
(※上記は、記事公開時点での情報。2022年4月追記:無事にクラウドファンディングは達成し、『負けるデザイン』も「負けるフォント」もリリース完了です。ご支援ありがとうございました!!)
〈文・編集=浜田綾(@hamadaaya914)/ バナーデザイン・画像制作=小野幸裕(@yuttan_dn52)/画像制作=吉田早耶香(@_re44)〉