データで得た気づきから、ホールとユーザーの間に絆を築くデザイン
グローリー株式会社


グローリー株式会社


パナソニック株式会社


株式会社ダイナナ


株式会社ひととえ


株式会社フタバ工研


ソシム株式会社


「おしゃれ」、「かっこいい」だけのデザインではなく、デザインで誤解されがちなのは「見た目だけ」がよくなるということです。どれだけ美しいデザインでも、変化を起こしビジネスに貢献しないと費用を投じる意味がありません。
私たちは、見た目の美しさだけでなく、変化にこだわります。「いいな!」と心が動き、ワクワクして笑顔になり、そして行動が変わる「勝てるデザイン」をご提供します。
見た目だけでない。サービス、経営方針の判断軸となる「成すデザインのタネ」を作ります。
詳しく見る
NASUでは「遊び心」が生まれる組織づくりを大切にしています。遊び心とは、イノベーションを生み、独創的な思考が飛躍します。
詳しく見る
NASUでは「遊び心」が生まれる組織づくりを大切にしています。遊び心とは、イノベーションを生み、独創的な思考が飛躍します。
詳しく見る
NASUで制作したものは「勝てるデザイン検証」を必ず行なっています。これにより、美しさと興味を奪う質の高いデザインにつながります。
詳しく見る
NASUのオフィスは「いいデザインが生まれる」オフィスです。ただ面白い、おしゃれだけではなく、会社の思想を反映しています。
詳しく見る
NASU BOOK STOREは、「ビジネスパーソンにデザインの価値をお伝えする」オウンドメディアです。制作過程や私たちのデザインへの姿勢・考え方をお届けすることで、デザインの楽しさ、デザインの可能性をお伝えします。
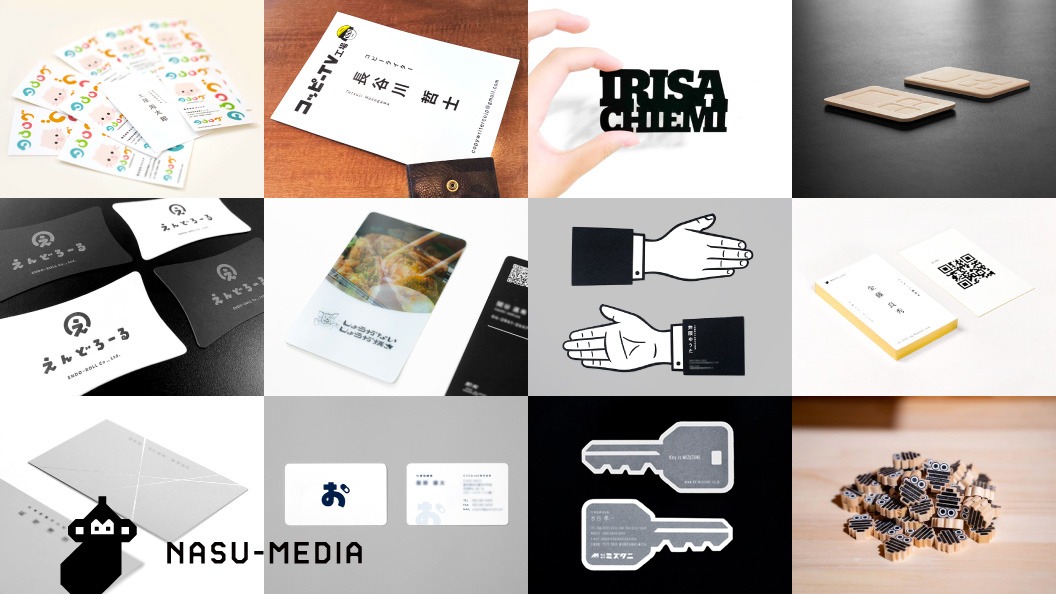
運命を変えるかもしれない「勝てるデザイン名刺」13選

デザイン基礎知識
脱・正しいけどつまらないプロジェクト!前田高志の思考回路“クリエイティブジャンプ”の秘密

デザイン基礎知識
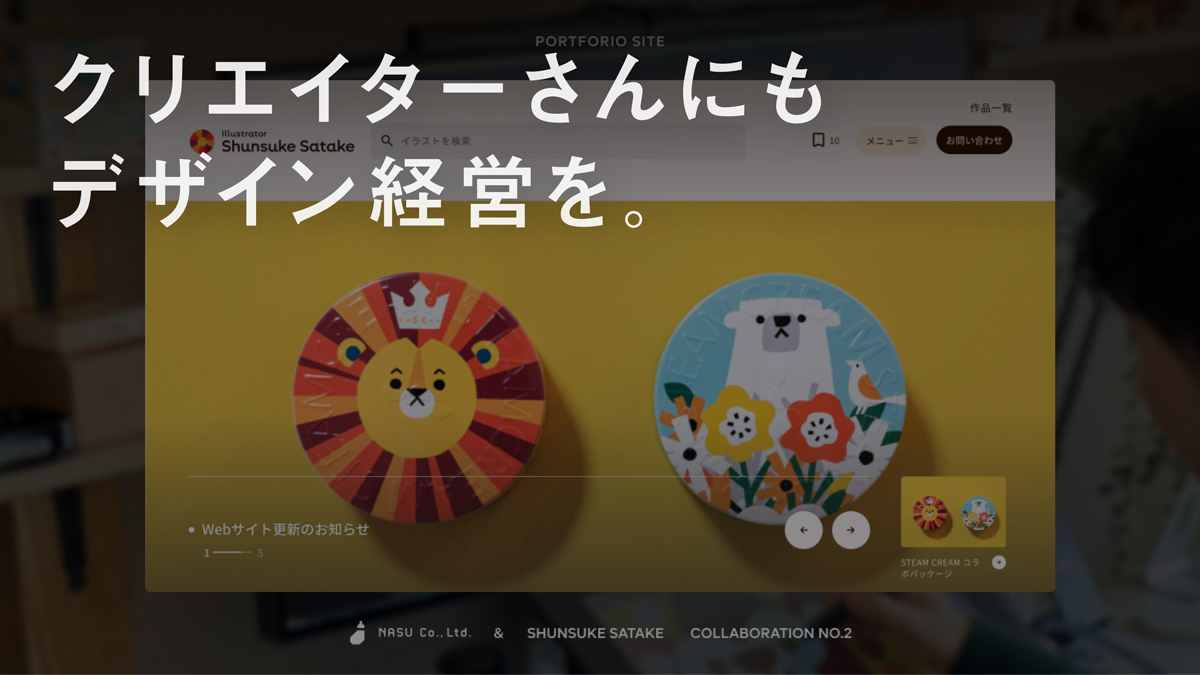
もしも、デザイン経営のノウハウでイラストレーター サタケシュンスケのWebサイトを作ったら?

CHANGE BY DESIGN
このチーム、熱狂につき。NASU「オフィスガイドブック」制作チームの心に火を点けた前田高志のデザインフィードバック

共創するデザイン
どんな仕事も全力でレシーブ! 企画力が魅力のNASUの新卒デザイナー

NASUのあのね
イラストレーターの展覧会をデザインで最大化する。「なんかいい感じ」から「アンニュイ」な世界へ。

デザイン基礎知識

代表・前田が立教大学フリーマガジン「Seal」に取材を受けた記事が掲載されました。


東京デザインプレックスにて『デザインの攻略本』について前田が行った講義の内容が掲載されました


代表・前田が『デザインノートPremium 前田高志の全仕事「デザインの攻略本」』刊行記念トークイベントに登壇します


年末年始休業のお知らせ

良いデザインはもちろん、変化を起こすデザインを作ることにこだわる会社です。イベントやコミュニティも運営しているので、人と接することが多々あります。
面白いこと、新しいこと、人が好きで、デザインに真正面から向き合うデザイナーを募集しています。
