
兵庫県神戸市で活動しているイラストレーター・キャラクターデザイナーのサタケシュンスケさんのWebポートフォリオをフルリニューアルしました。このプロジェクトは、サタケシュンスケさんがより大きく広く活動していくために、国内外問わず見てもらえるWebサイトを作ることから始まりました。
Webサイトを見る
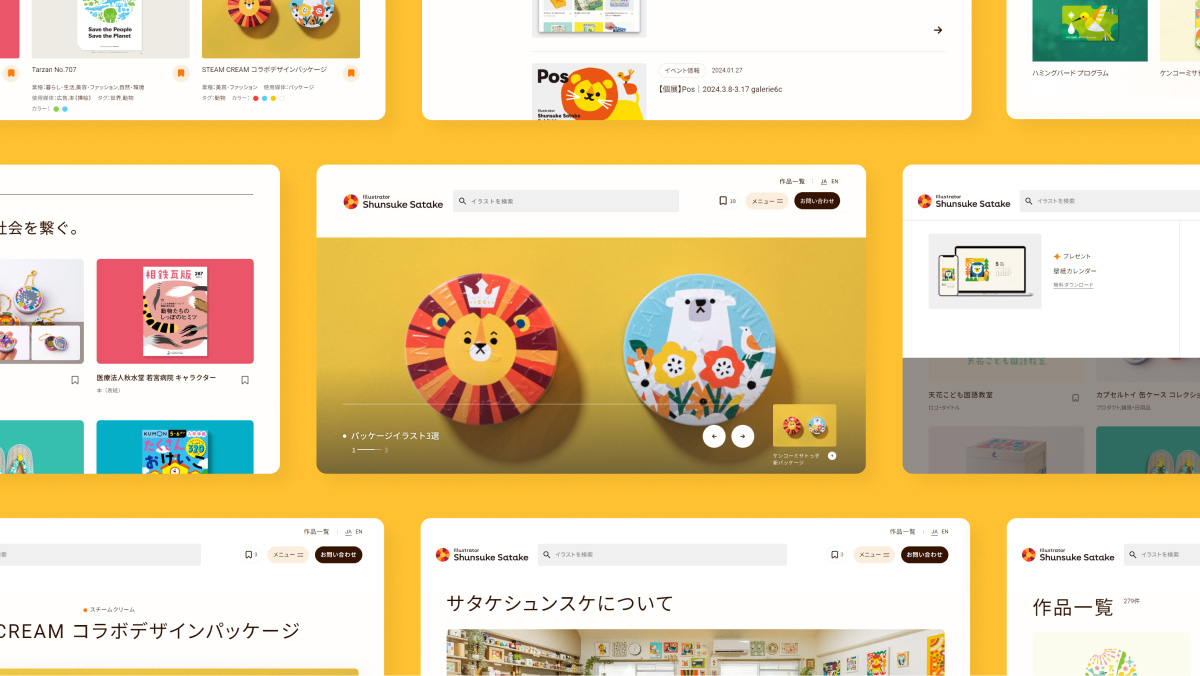
サイト内に投稿されている200点以上のイラストを均等に見せられる、容易に探せるようにしたい。
リニューアル前のWebポートフォリオには、すべてのイラストとサタケシュンスケさんに関する情報が集約されていました。情報量が豊富なため見てもらえるイラストに偏りが出やすい設計であったり、サイトの中で作品を探す際の導線が分かりづらい問題も抱えておりました。
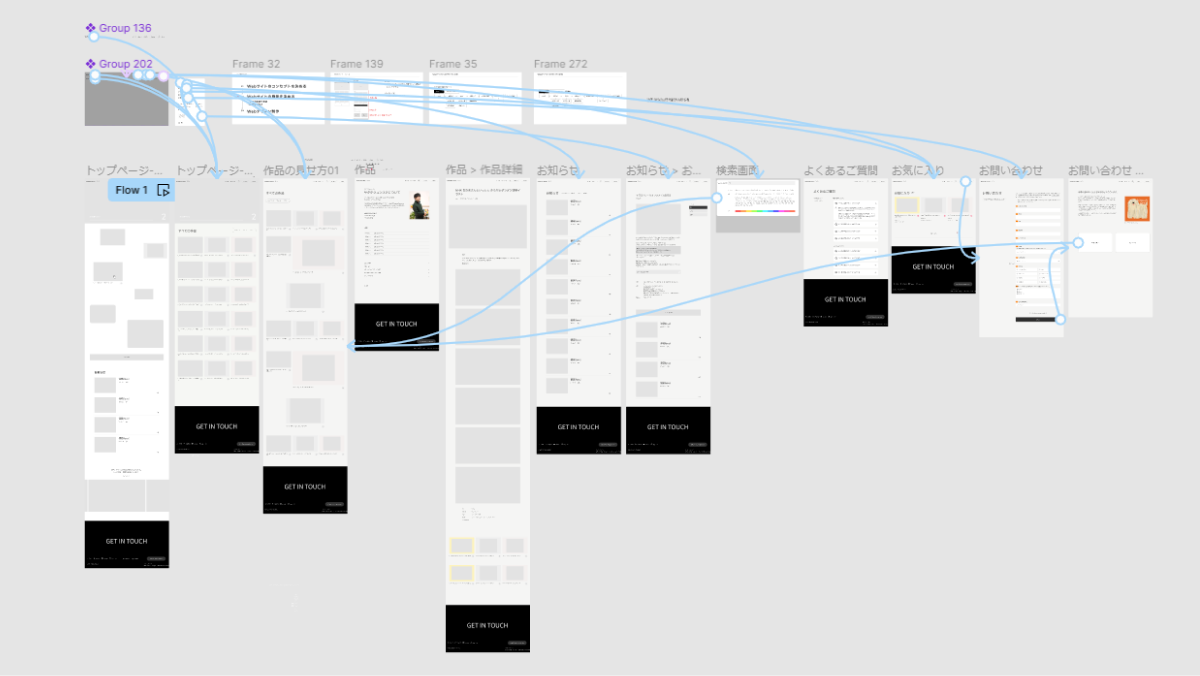
NASUでは、Webサイトの現状の課題や、今後の運用をしやすくするために、Webポートフォリオの構成を再設計することにしました。

人の目に触れる回数にこだわるイラストレーター
まずはヒアリングやコンセプトワークを経て、サタケシュンスケさんのDNAを掘り起こしました。その結果、サタケシュンスケさんは、自身の作品に強い愛を持って活動していることが明確になり、より大きく広く活動していくためにも、「人の目に触れる回数にこだわるイラストレーター」というコンセプトに導かれました。
そのためWebサイトにも「人の目に触れる回数にこだわるイラストレーター」というクリエイティブコンセプトを基に、機能や仕掛けを考案し、実装しました。

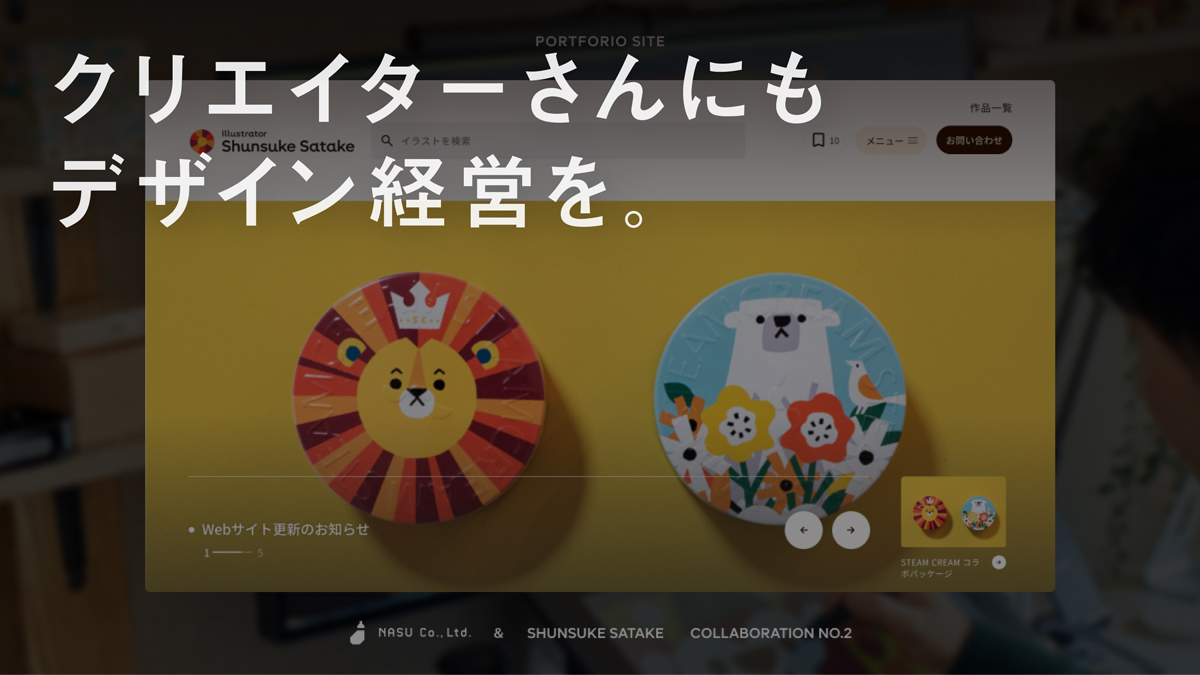
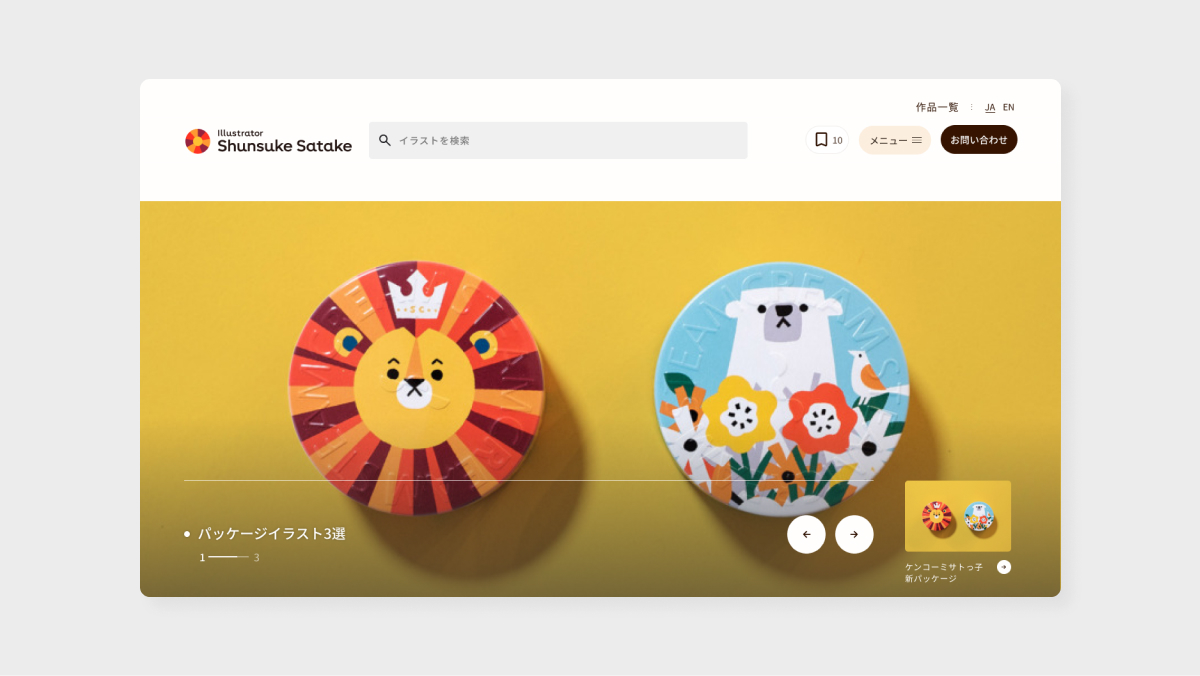
テーマ別おすすめイラスト
メインビジュアルでは、サタケシュンスケさんご自身がテーマを決めて作品をピックアップし、掲載することができます。これにより、作品を見てもらう機会が更新順に左右されることなく、様々なアプローチで見せることが可能です。さらに、サタケさんとユーザーの距離感を近づけ、何度も訪れたくなるWebサイトになっております。

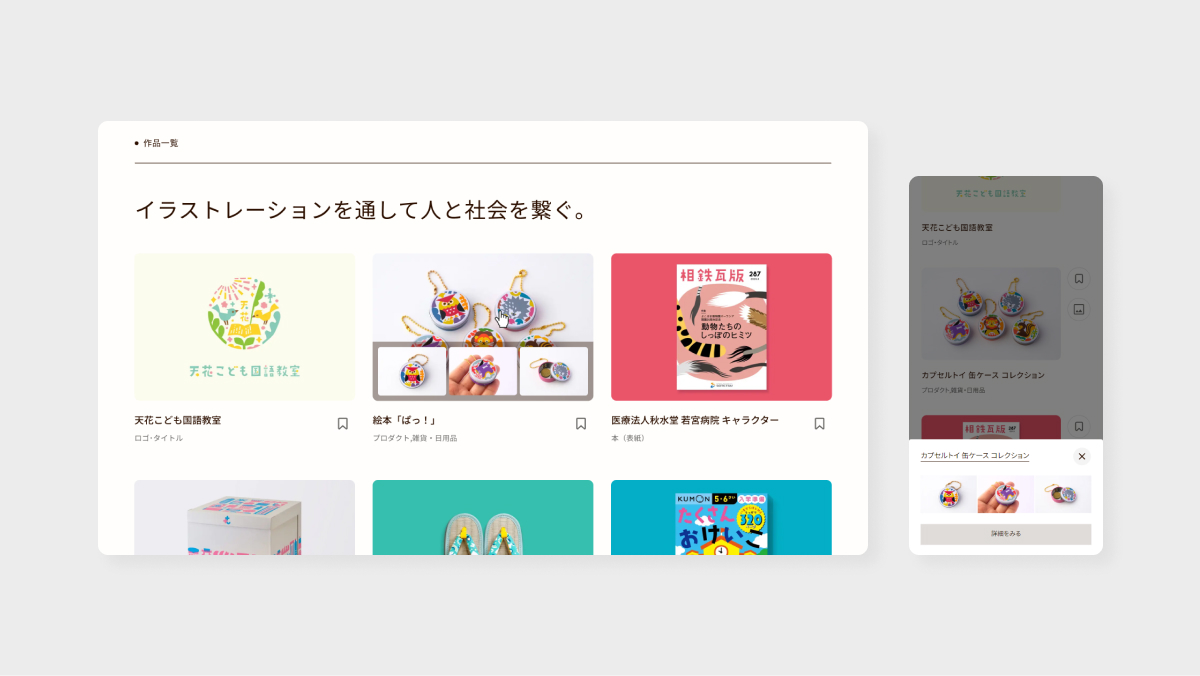
ページを移動しなくても画像が見られる機能
ユーザーは詳細ページをクリックすることなく、興味関心のある作品の詳細画像を確認できるため、次のページへ移動する際の判断が容易になります。これにより、必要最低限の操作で、より快適なイラスト探索の体験の提供が可能になります。

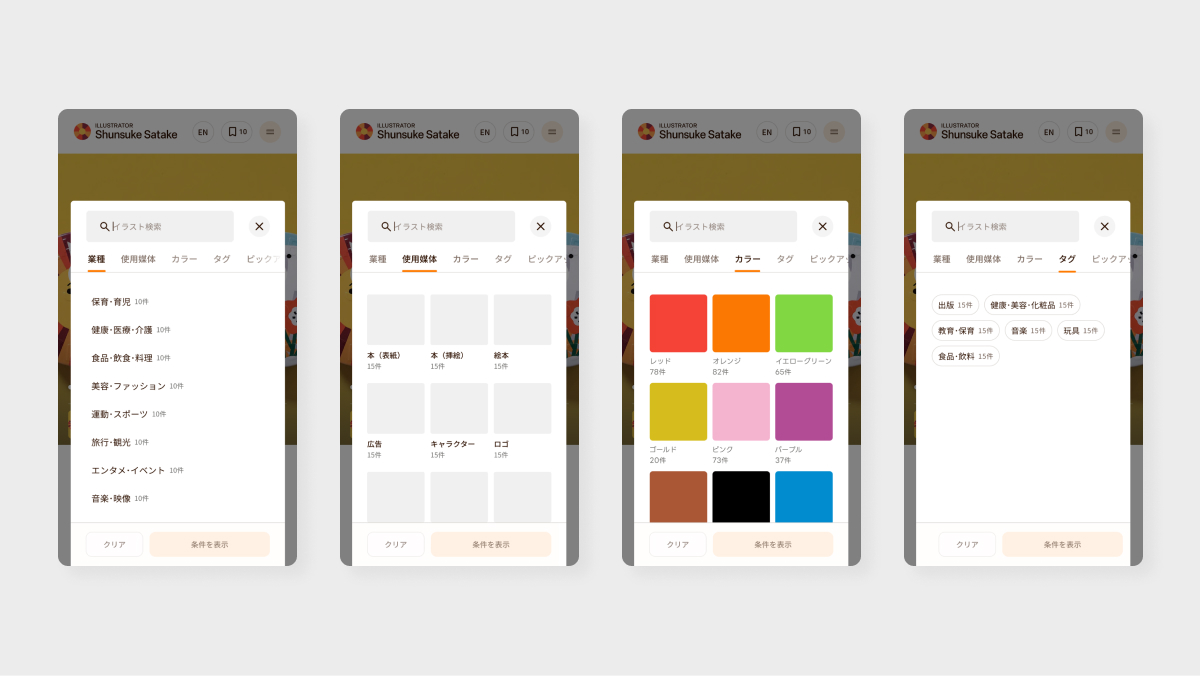
サイト内でのイラスト検索機能を強化
業種、仕様媒体、カラー、タグの4つのカテゴリーから絞り込み検索が可能で、多くのユーザーが目的のイラストに簡単にアクセスできるようにしました。

一目で誰のサイトであるのか理解できるロゴマーク
新しいWebサイトの顔となるロゴマークを制作しました。サタケシュンスケさんが各SNSで使用しているライオンのアイコンを抽象化し、一目で誰のサイトであるのか、分かるデザインに仕上げました。

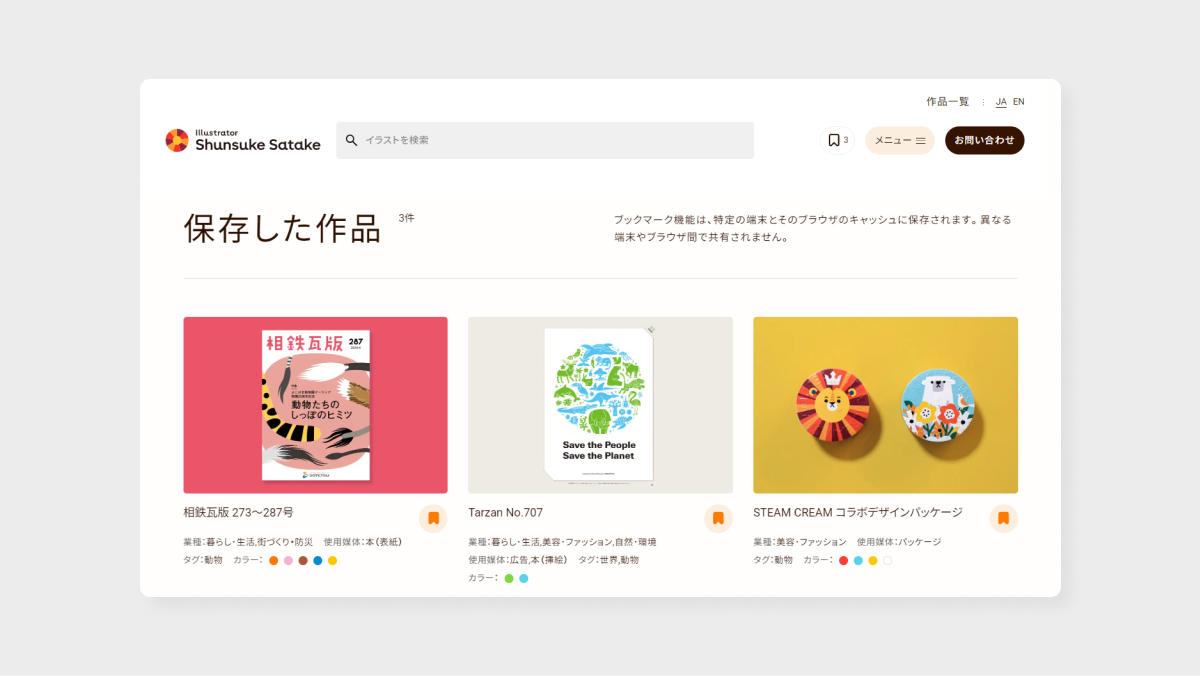
「これいいな」を逃さない! ブックマーク機能
サイト内で閲覧中に気になったイラストを簡単に保存できる、便利なブックマーク機能を追加しました。250以上のイラスト(リニューアル時点で)の中で気になったイラストをすぐにブックマーク保存し、後で簡単に再閲覧することができます。(※ただし同じ環境のみ有効、異なる端末やブラウザ間では共有されません。)

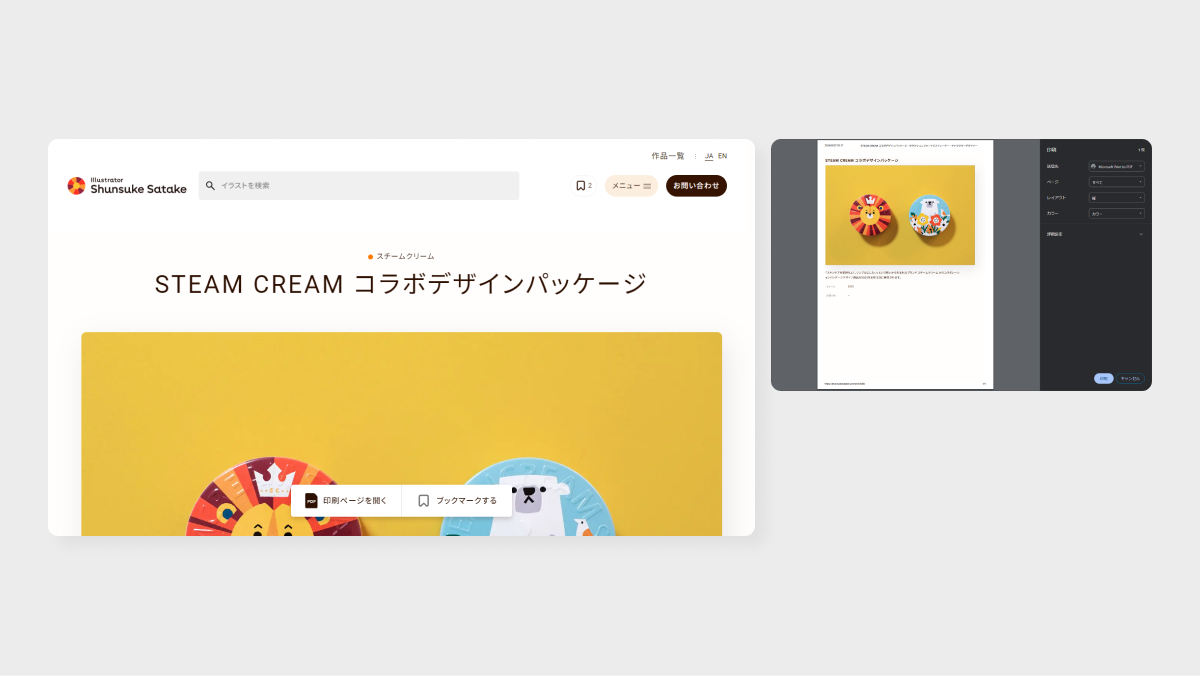
情報を必要最低限にとどめた印刷機能
ビジネスの場面での利用を想定し、作品の詳細ページに印刷機能を導入しました。この機能により、作品を手軽に印刷して、企画書やプレゼンテーションのなかに取り入れることができます。また、会社内での共有や議論の際にも、即座に作品を提示することができます。また実際に印刷されるのは、必要最低限の情報になるように調整を行っております。

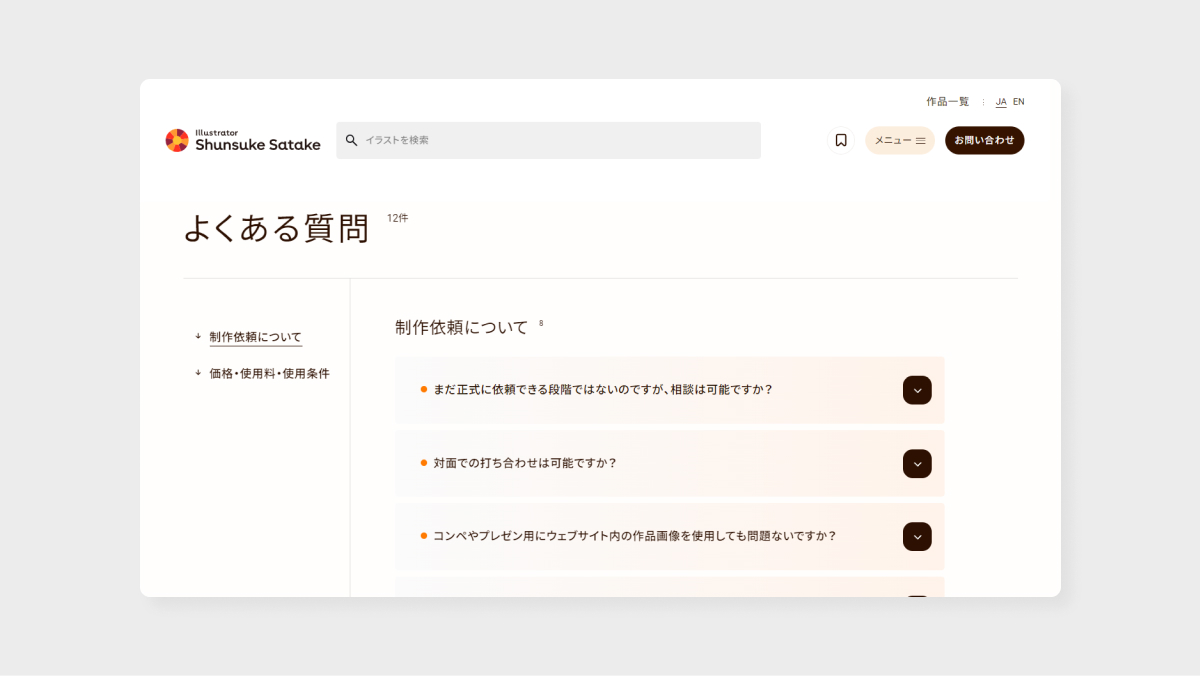
事前に問題解決をサポートする、よくあるご質問
よくあるご質問を設けることで、お問い合わせ前に多くの疑問や依頼内容を簡単に解決できるようにしました。この質問と回答も、サタケシュンスケさん自身で更新が可能な仕組みになっております。

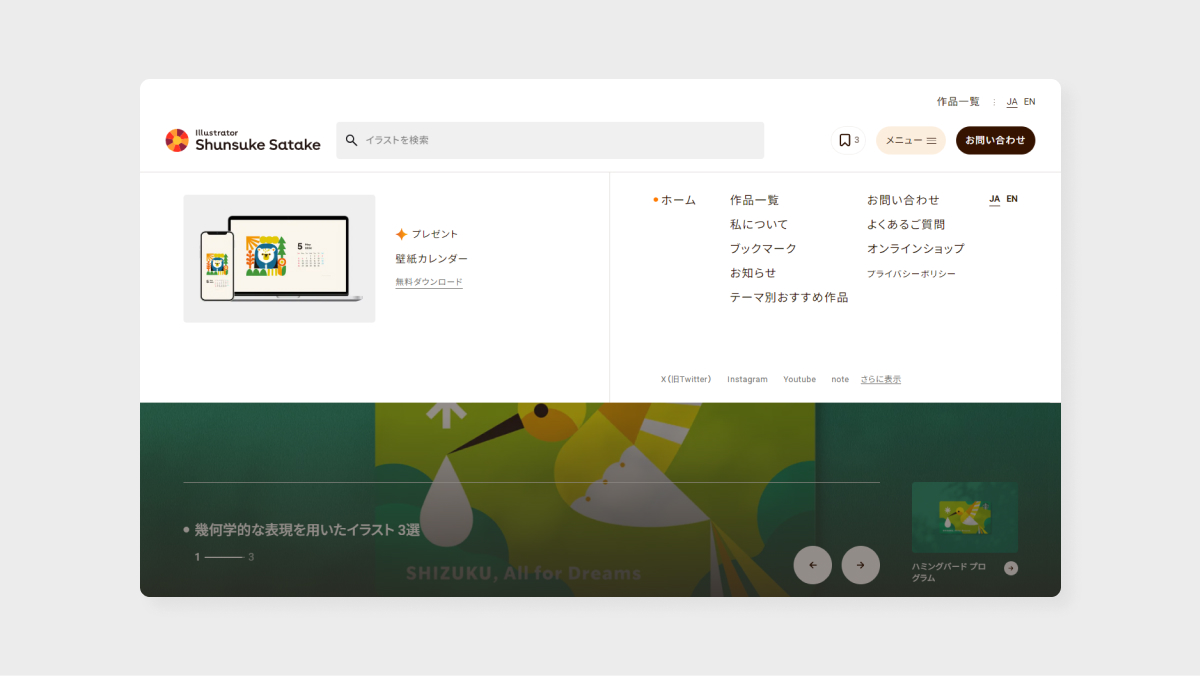
サイトマップと壁紙プレゼント
ヘッダーのナビゲーションは簡潔に並べられており、現在閲覧しているページが一目で分かるようになっています。また、月に1回、壁紙カレンダーをプレゼントする機能もあり、ユーザーが再度訪れたくなるようなサイトに仕上げています。

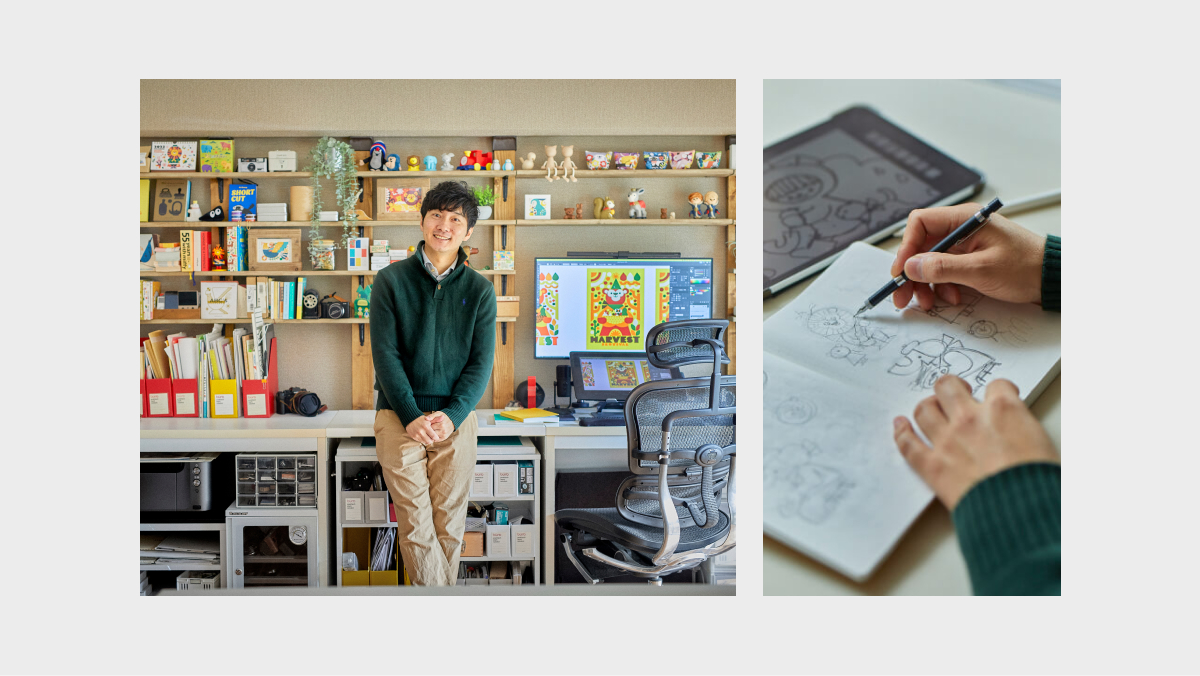
飾りっ気をなくし、ありのままのサタケシュンスケさんを撮影
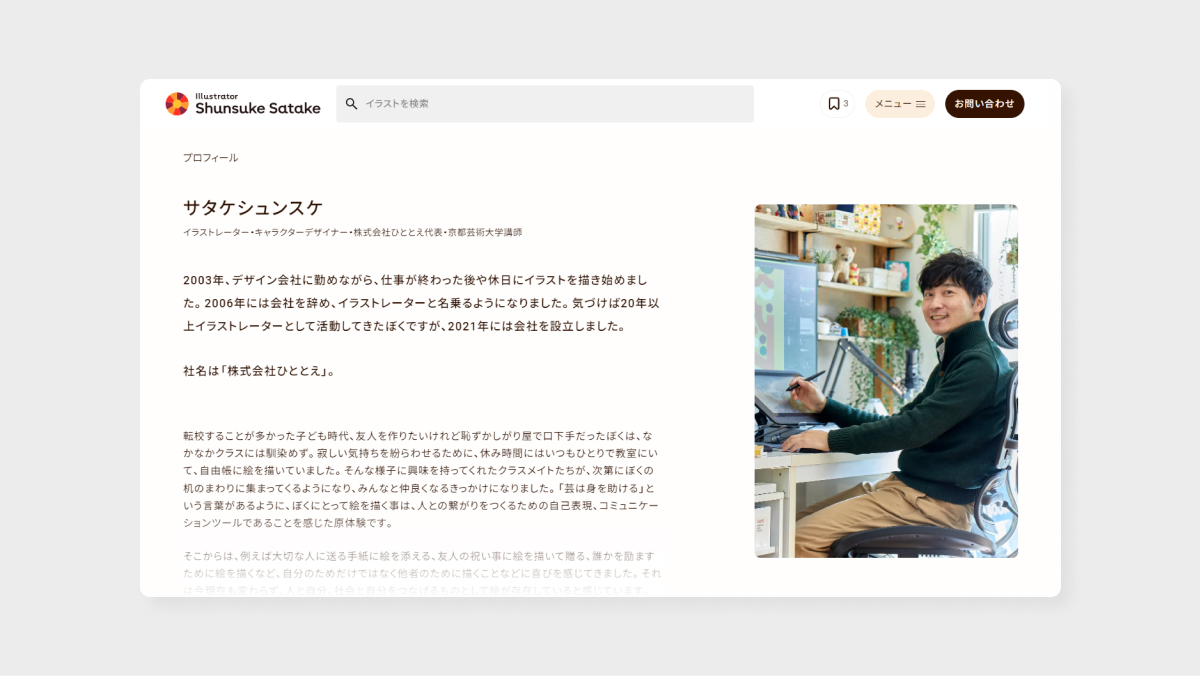
サタケシュンスケさんは、依頼主に心理的な安心を感じてもらうためのコミュニケーションの一つとして、自分の写真をWebポートフォリオ上に公開しております。
そんなサタケシュンスケさんのアトリエとプロフィール写真も新たに撮影・ディレクションを行いました。飾りっ気をなくし、ありのままのサタケシュンスケさんを捉えることを意識し、自然光を再現するライティングを駆使して撮影しました。